![]()
今回は、Adobe Frescoのマスクの使い方を画像付きで解説したいと思います。
この記事は…
マスクを使えば、何ができるのか?
Adobe Frescoのマスク機能を理解する内容となっています。
解説は…
iPad proで絵を描き始め、Adobe Frescoに出会った。
Adobe Fresco大好きなボクが、Adobe Frescoへの自身の理解を深めると共にお送りいたします。
マスク機能って何なんでしょうか?
マスク機能とは、
「マスク」をすれば、その場所に色がのらないようにできる機能です。
絵を描く時に限らず、マスキングテープで、その場所を保護して塗りたい場所に色を塗る…
それをデジタルでもできるようにしたのが「マスク機能」です。
Adobe Frescoのマスクの使い方
Adobe Frescoでのマスクの作り方は、
- 選択範囲から作る
- レイヤーオプションから作る
の2パターンがあります。
まずは選択範囲でマスクを作っていきます。
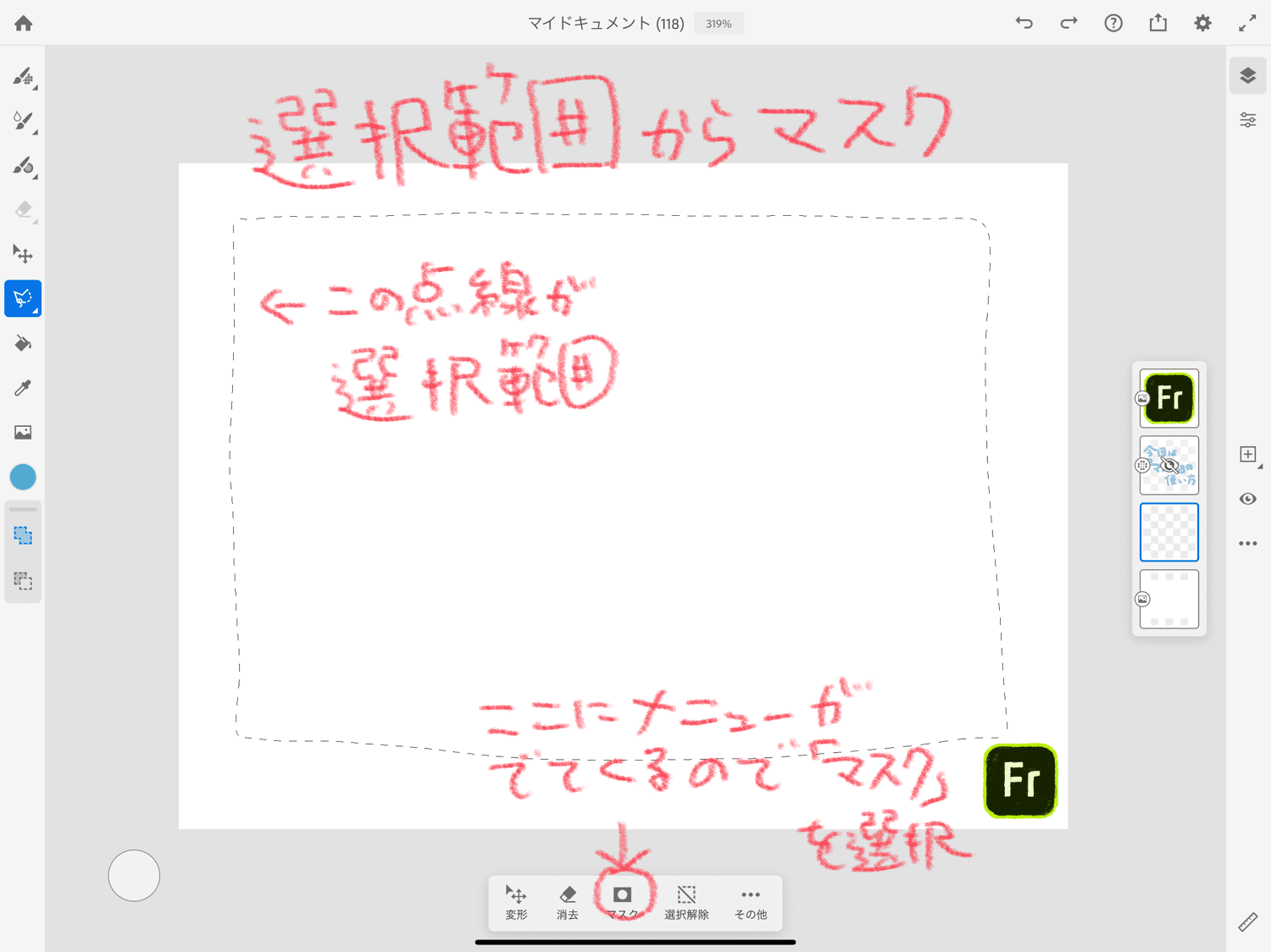
①選択範囲でマスクを作る

選択範囲でマスクをつくる方法は…
- 選択範囲をとる
- 画面下に出てくるメニューから、マスクを選択
- マスクが完成!
Adobe Frescoには選択範囲ツールが4種類あって「投げ縄・ブラシ・長方形・円形」の4種類になっています。
今回は、投げ縄ツールを使って、大雑把に四角形に選択範囲をとりました。
そしたら、画面下に選択範囲メニューが表示されます。
そこから、マスクを選ぶだけで、マスクが作れます。
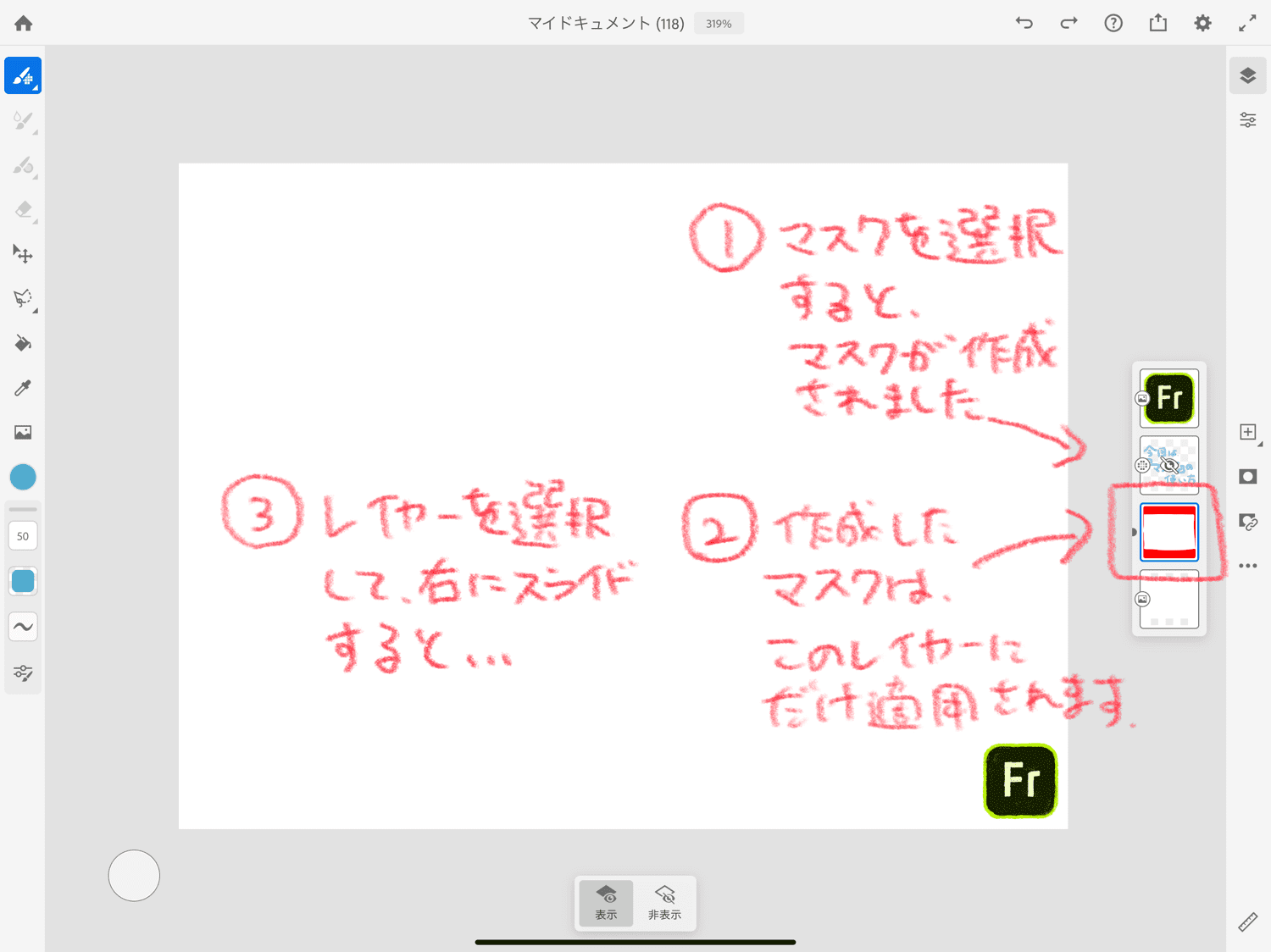
マスクが作られると、マスクレイヤーができる

マスクを作ると、マスクを作ったレイヤーの隣に、「マスクレイヤー」が作られます。
マスクレイヤーとは、
マスクレイヤーは、今ここがマスクされてますよーって教えてくれているレイヤーの事です。
ここを編集すると、マスクを追加したり削除したりできます。
マスクレイヤーを選択したままだと、いつまで経っても色が塗れないので、マスクレイヤーから描画レイヤーに選択を切り替えます。
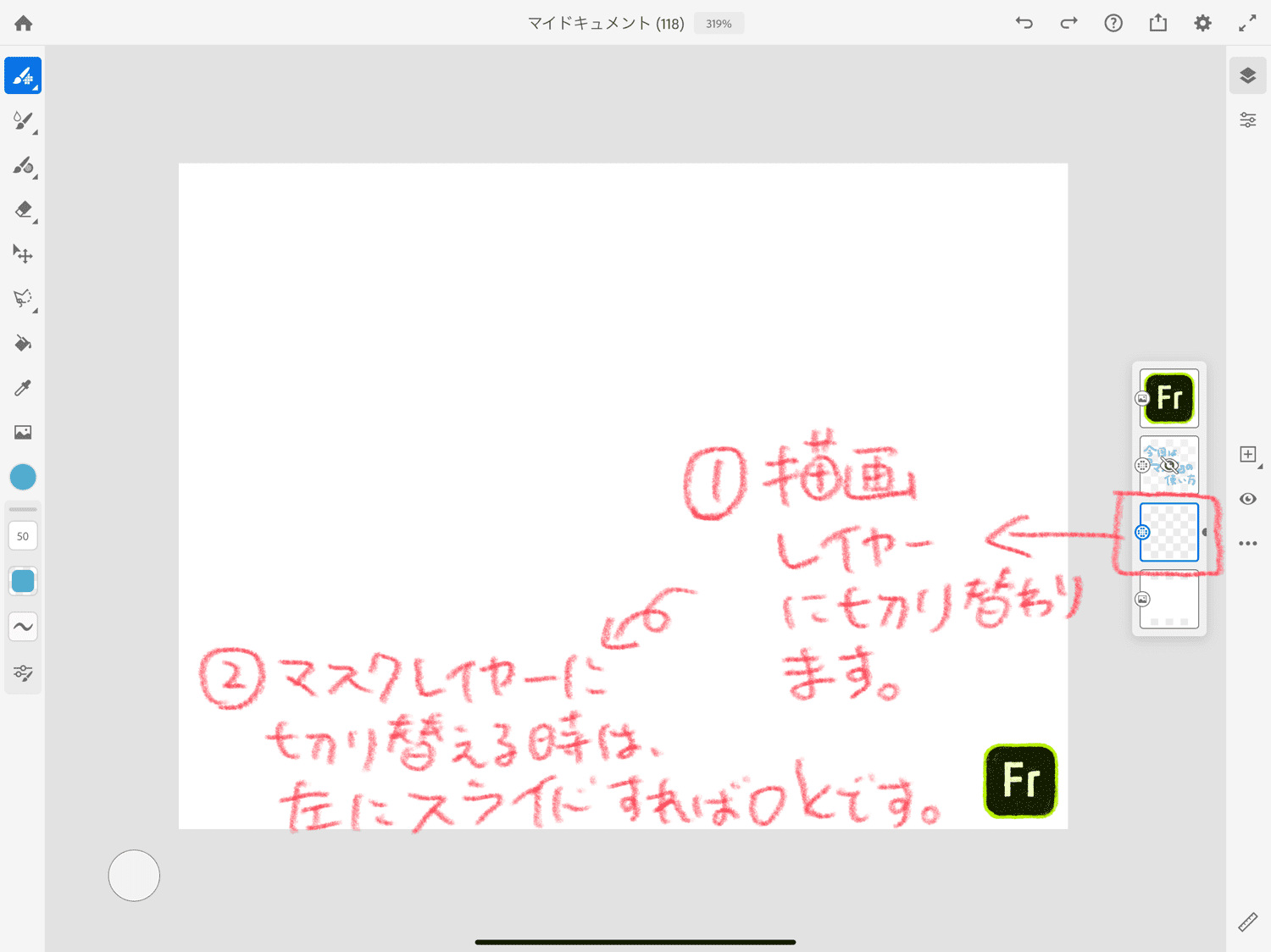
マスクレイヤーから描画レイヤーに切り替える方法
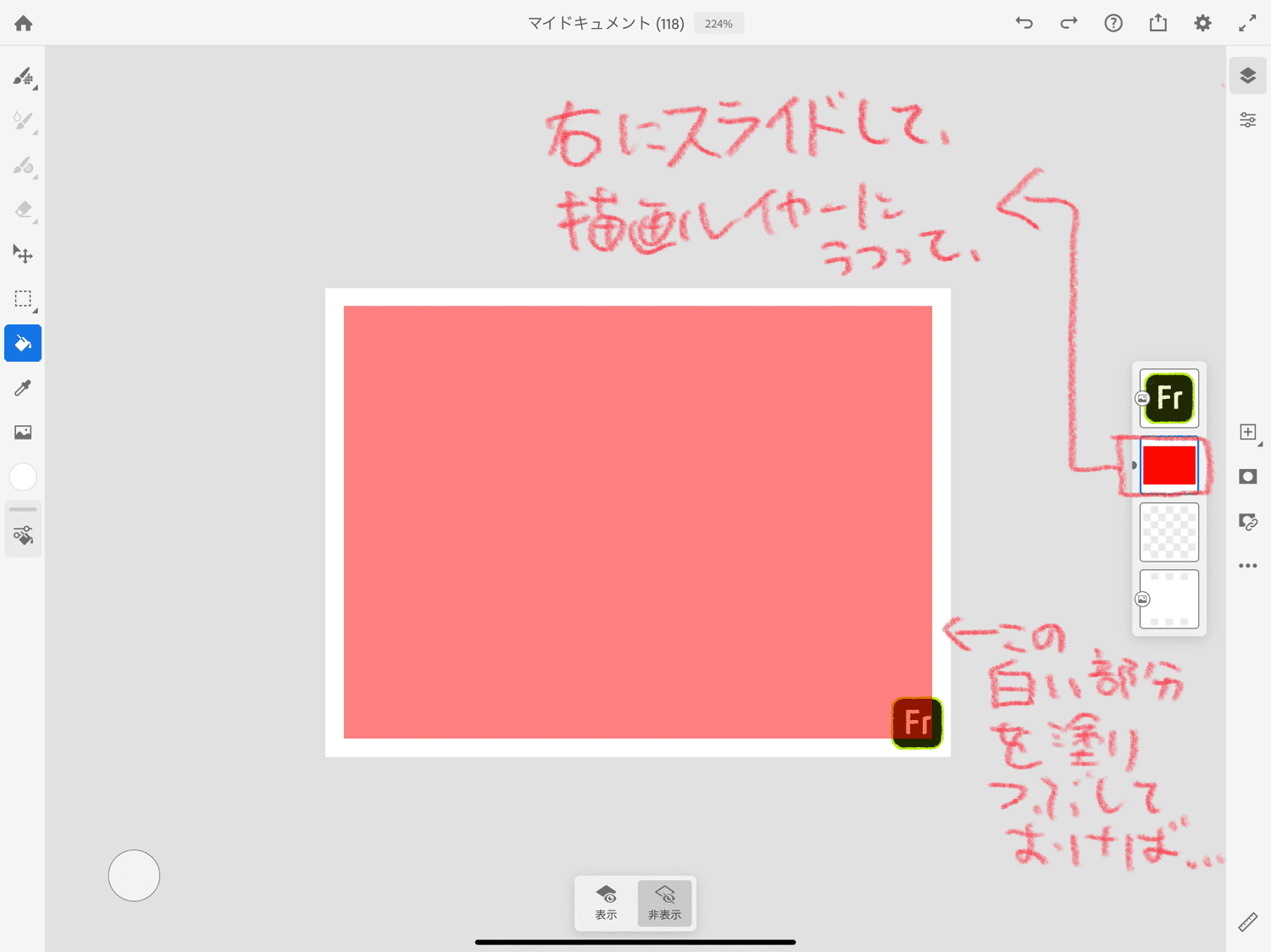
マスクレイヤーを選択して、右にスライドすれば、レイヤーが動いて描画レイヤーに切り替わります。
★上手くスライドできない場合は、ちゃんとレイヤーの四角の枠内にペンや指を収めて、スライドです!

逆に描画レイヤーから、マスクレイヤーに切り替える時は、左にスライドすれば切り替わります。
マスクレイヤーの見方

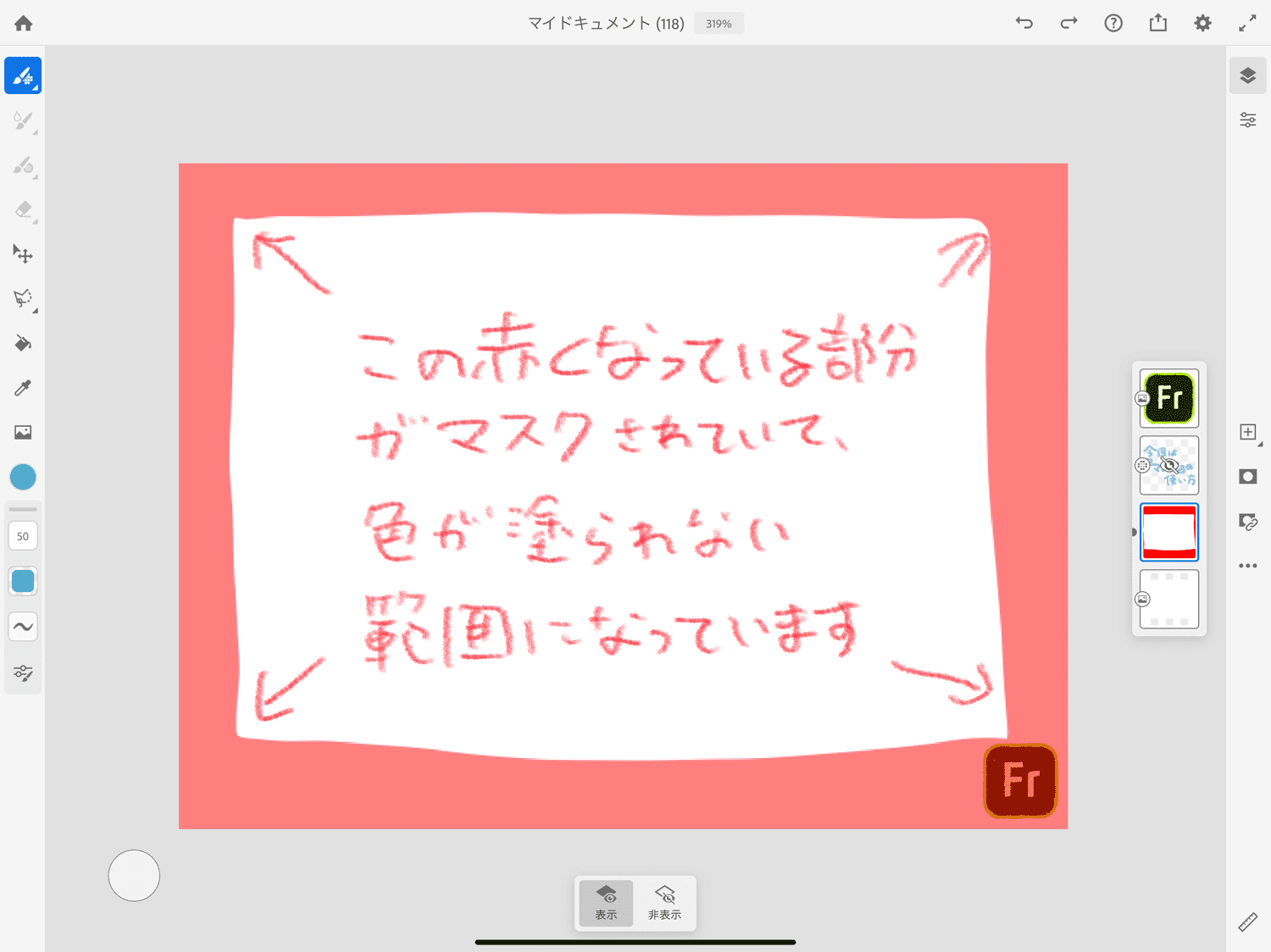
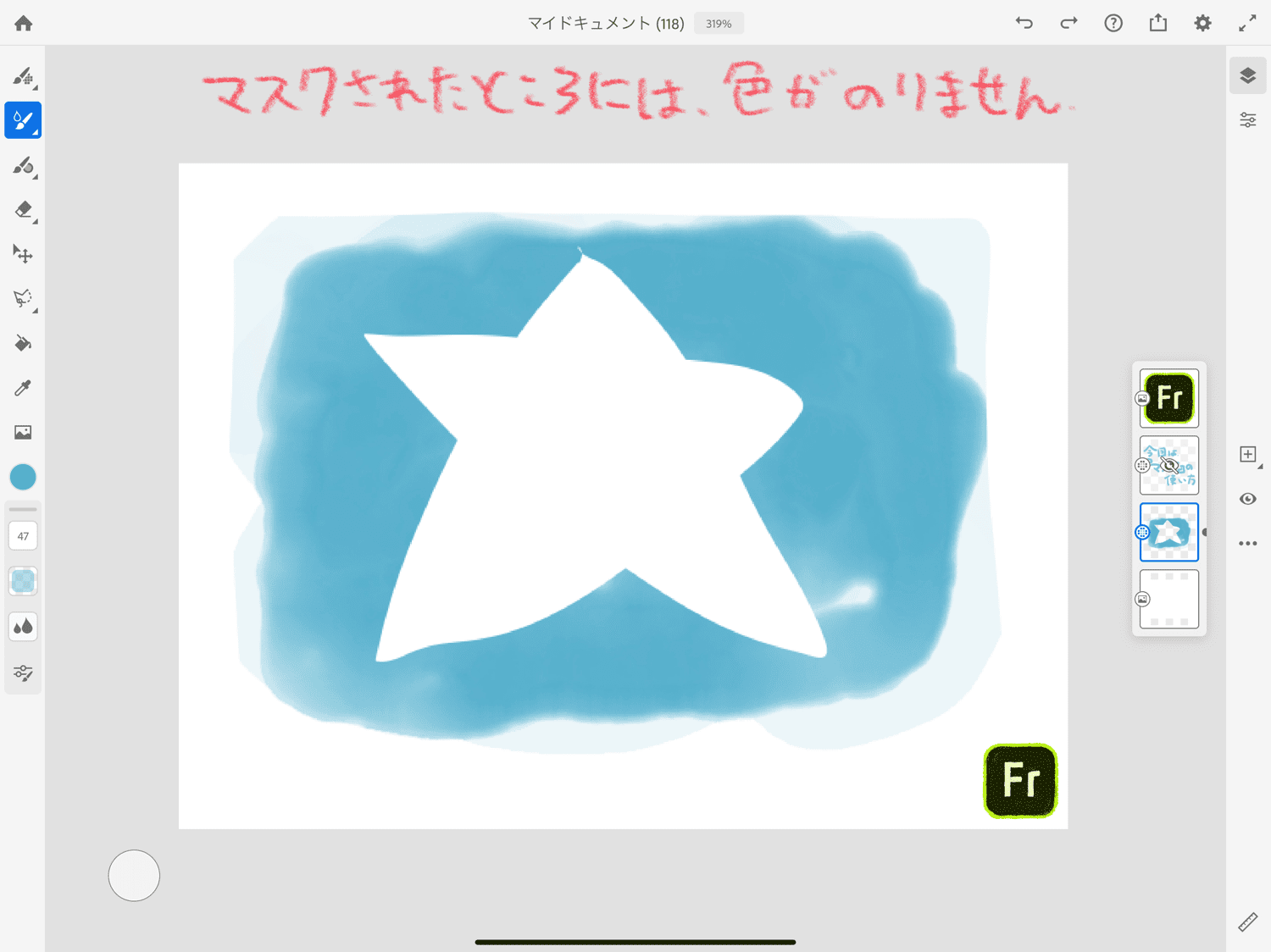
マスクレイヤーを表示すると、赤色で表示される部分が出てきます。
この赤くなっている部分が、マスクされている部分で、描画レイヤーで色を塗っても、この部分には色がのらないようになっています。
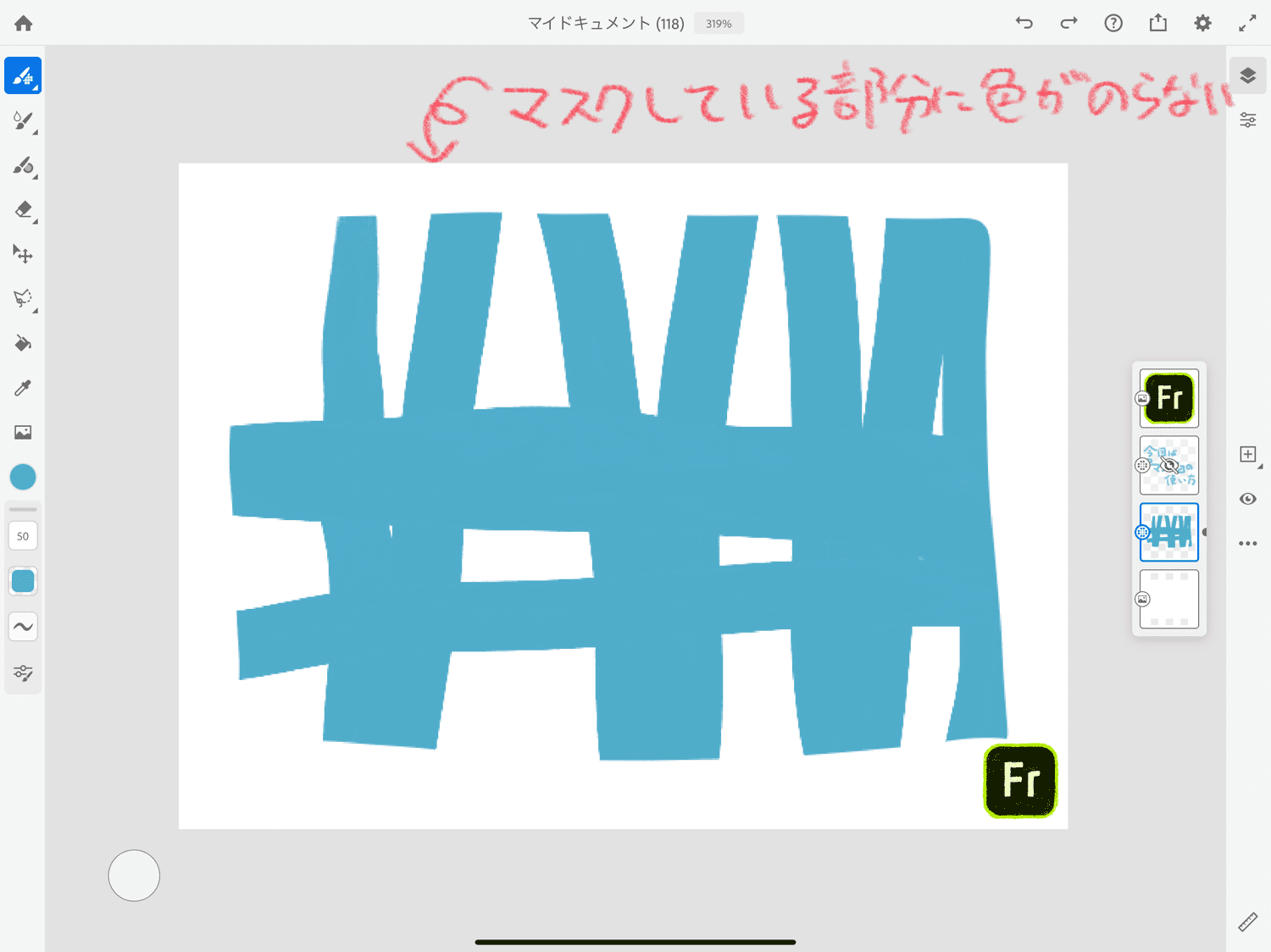
描画レイヤーに切り替えて、色を塗ってみる

描画レイヤーに切り替えて、色を塗ってみると、さっきマスクレイヤーで赤色だった部分には色がのっていない事がわかります。
これが、「マスク機能」の基本です。
作ったマスクに、新しいマスクを追加するには…
一度作ったマスクレイヤーには、新しくマスクを追加する事も、余分な部分を削除する事もできます。
マスクを追加するのは、
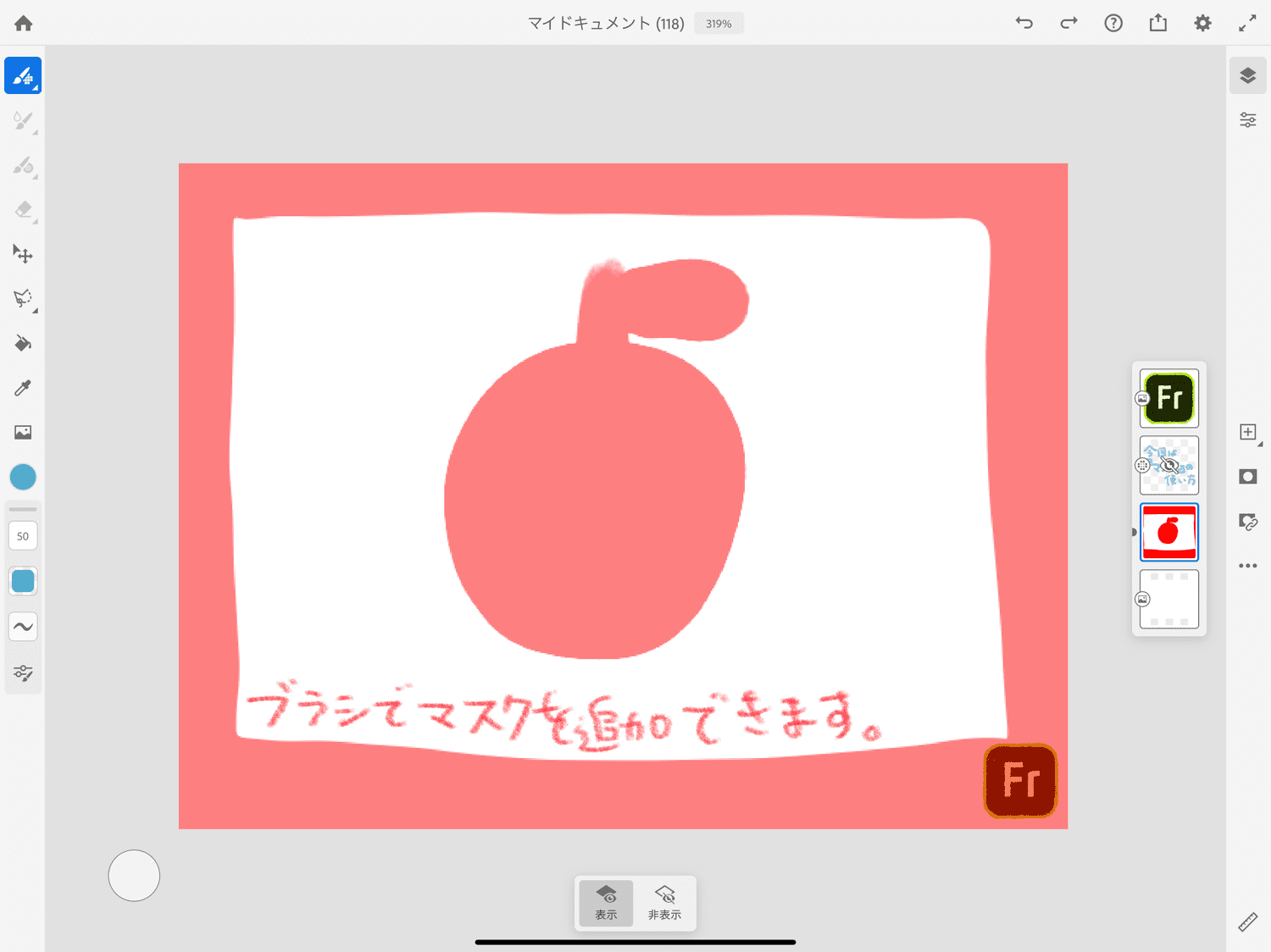
ブラシと選択範囲ツールで、新しくマスクを増やす事ができます。
マスクを削除するには、
一度作ったマスクを削除するのは、ブラシツールでしかできないようです。
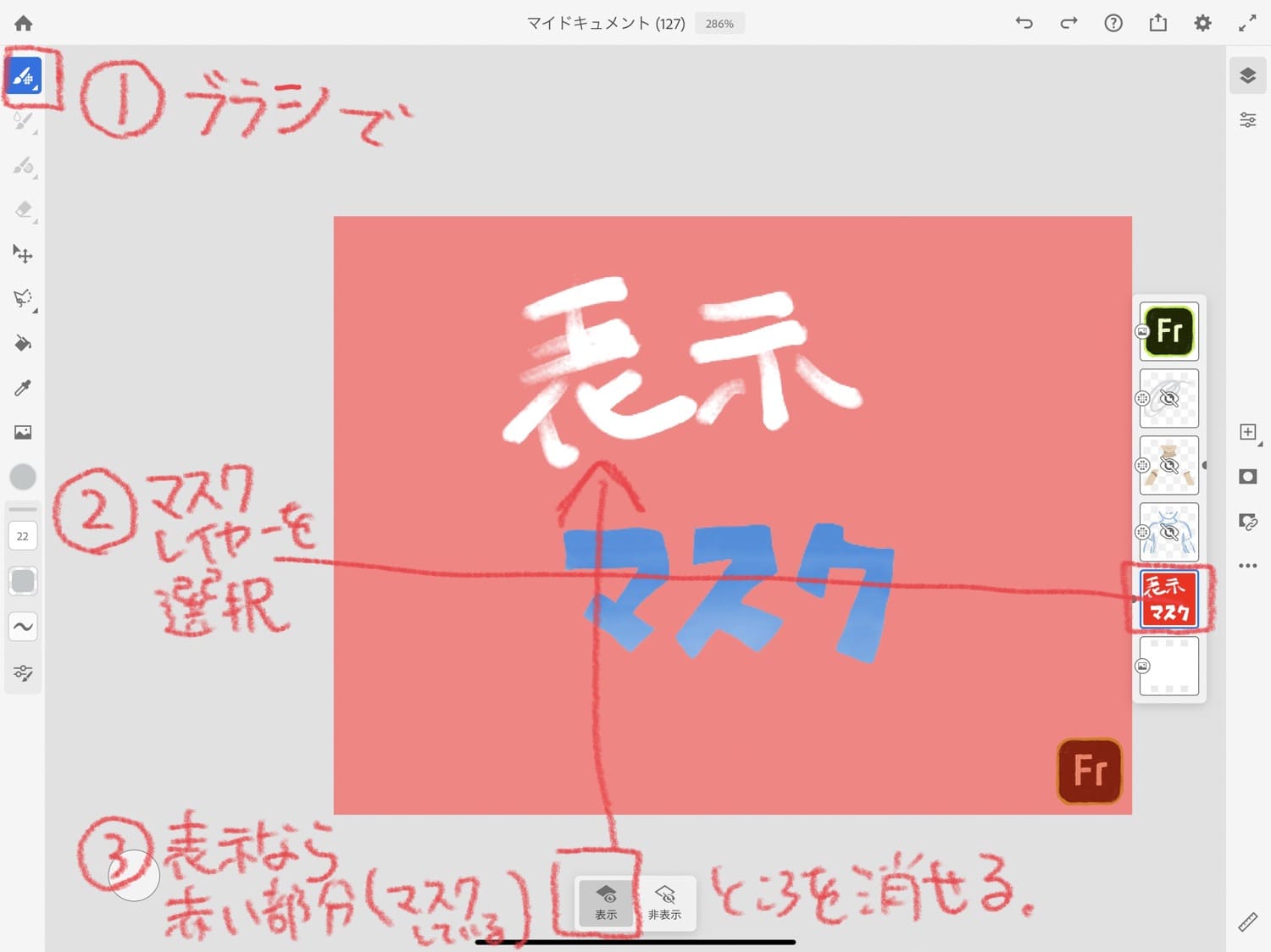
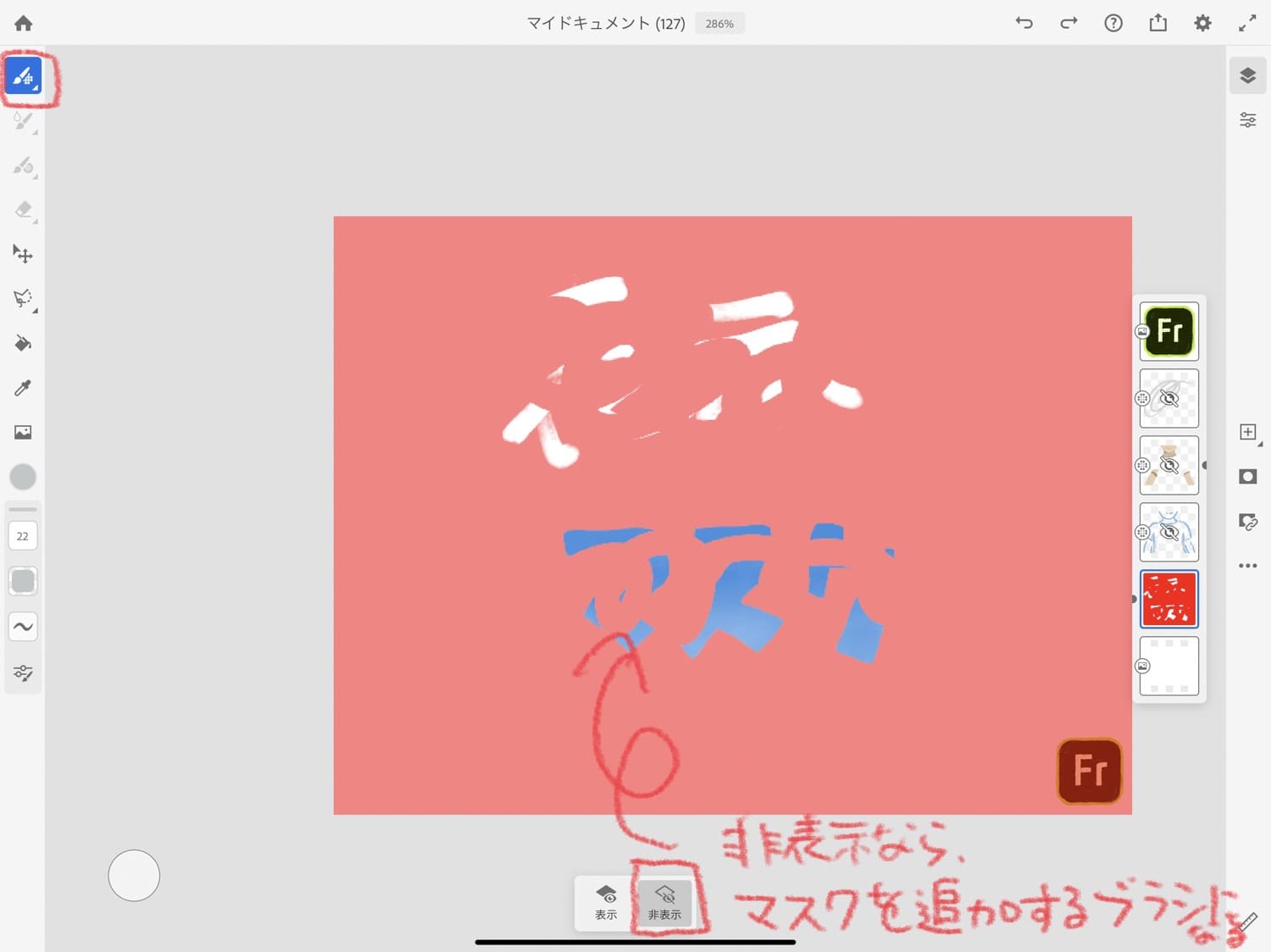
ブラシツールで、マスクを増やしたり消したり、調整できます。


画面下に表示されている「表示」「非表示」ボタンを切り替える事で、マスクを増やしたり削除したりできます。
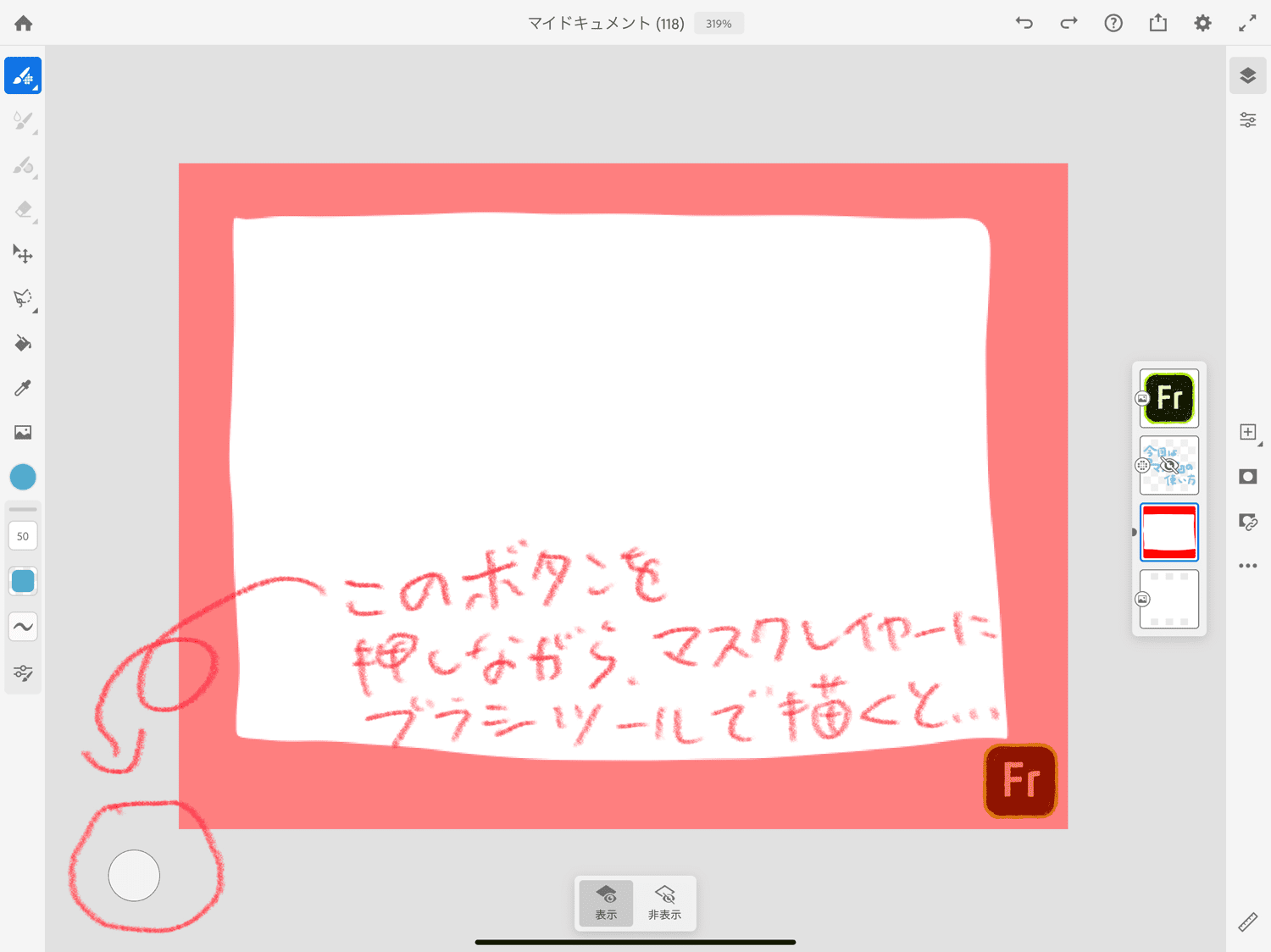
ブラシツールなら、タッチショートカットでもマスクが増やせたり消せたりできます。


ブラシツールなら、タッチショートカット機能を使って、ボタンを押している間はブラシの機能が切り替わります。
この機能を使って、マスクを増やしたり消したりもできます。
タッチショートカットがない場合
![]()
タッチショートカットのボタンがない場合は、右上の歯車マークから、タッチショートカットの項目にチェックを入れれば、出現します。
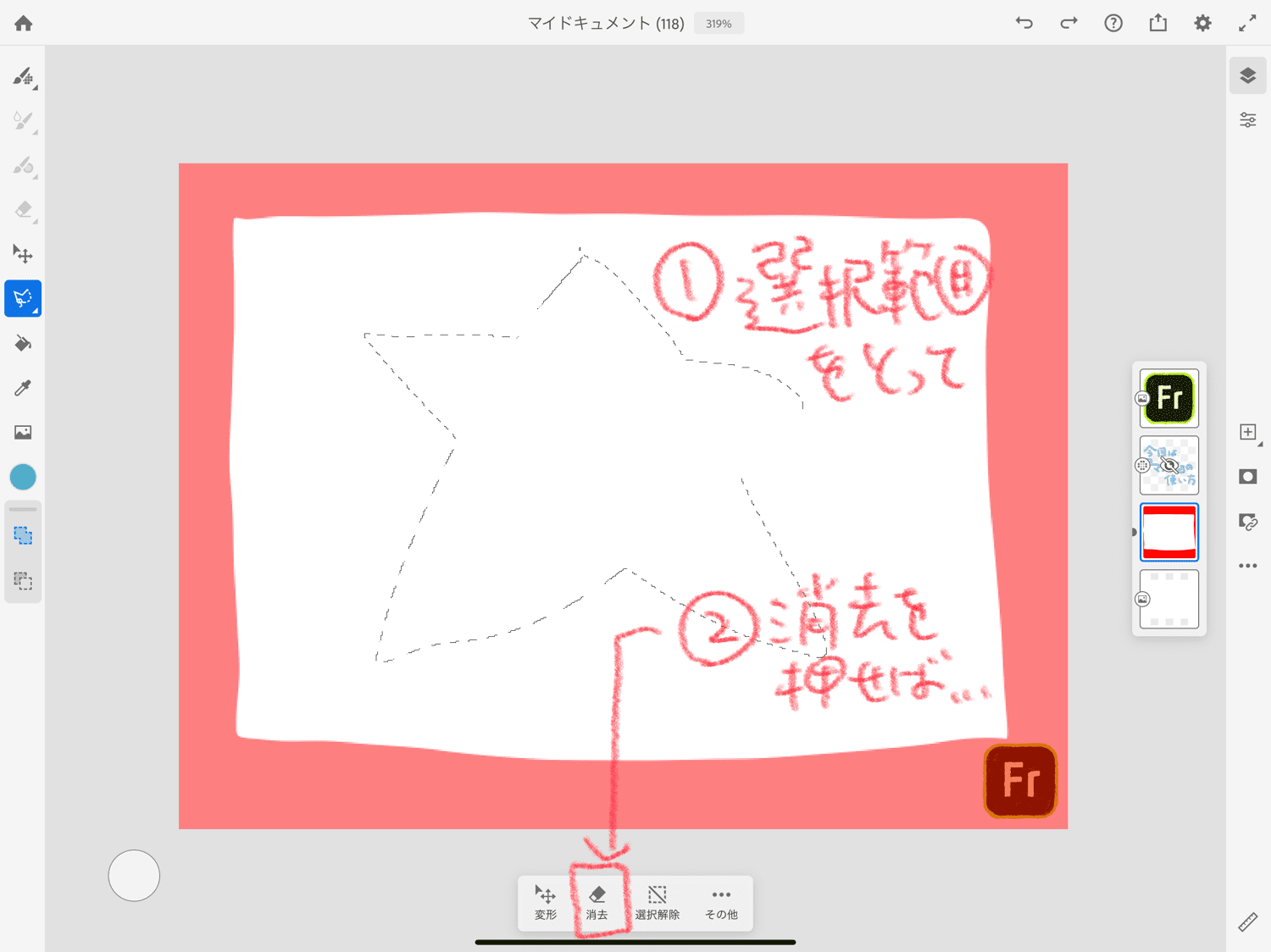
選択範囲で、マスクを増やす

マスクレイヤーを選択して、選択範囲を作成から、画面下のメニューで「消去」を選べば、新しくマスクを追加できます。

画像のように、ちゃんとマスクされて色がのっていません。
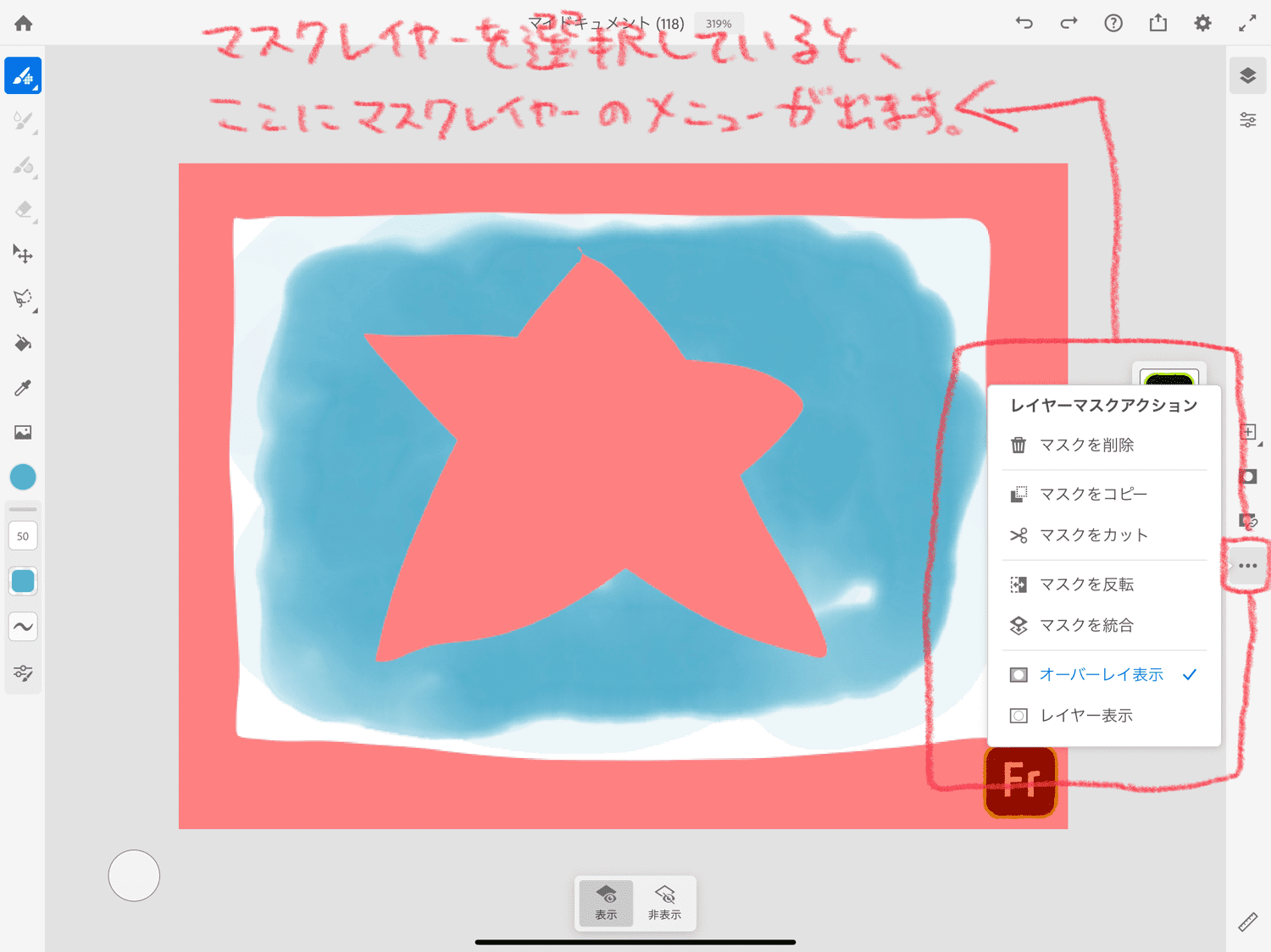
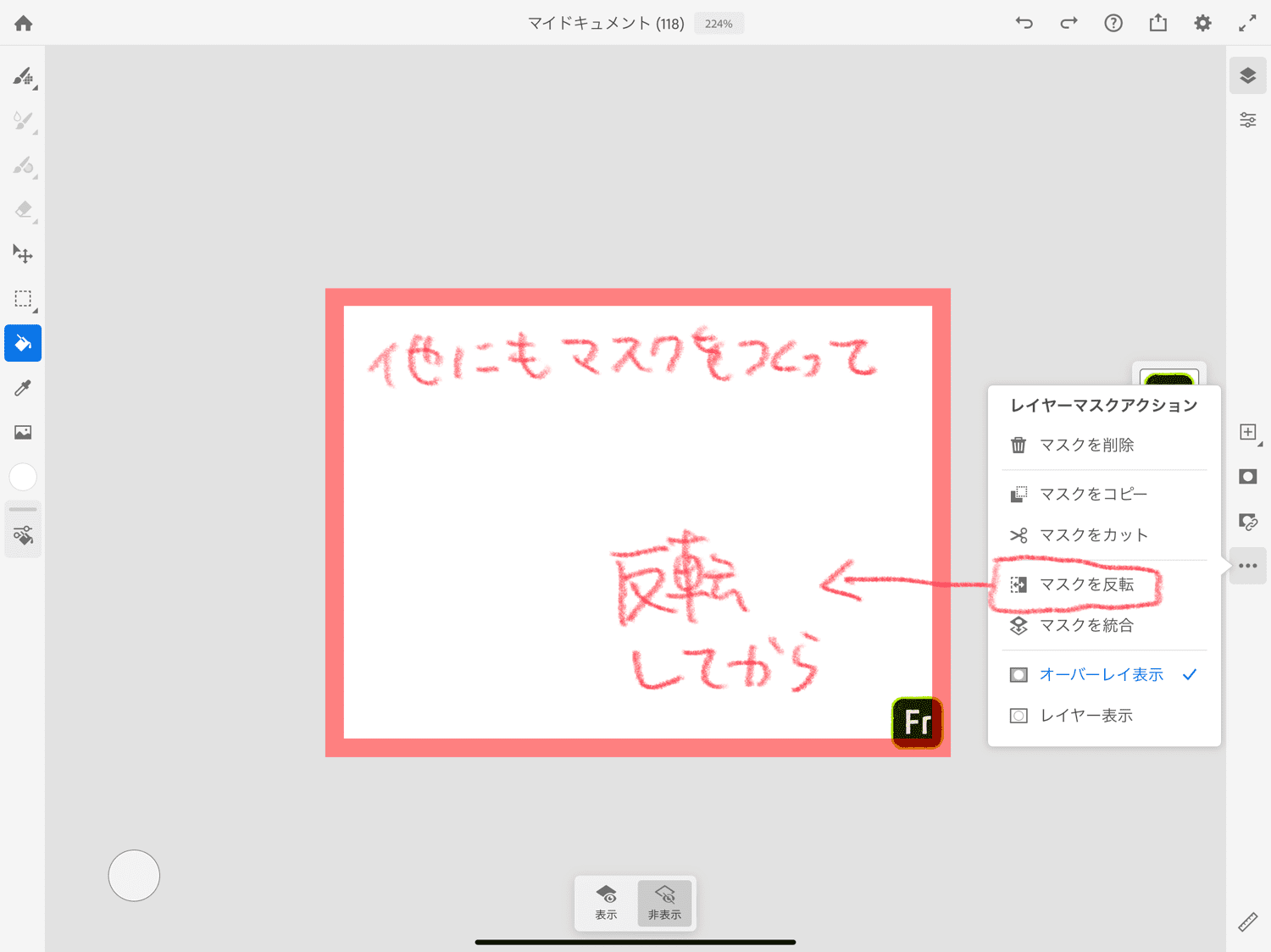
マスクのメニュー

マスクレイヤーを選択していると、サイドバーのメニューが、マスクメニューになります。
このマスクメニューで使えるのって、「反転」くらいな気がします。
- オーバレイ表示は、マスクされているところを赤く表示してくれます。
- レイヤー表示は、画面上ではマスクされている場所がわかりません。(レイヤーの小さい枠の中で、マスクされている部分が黒く表示されるようになります。)
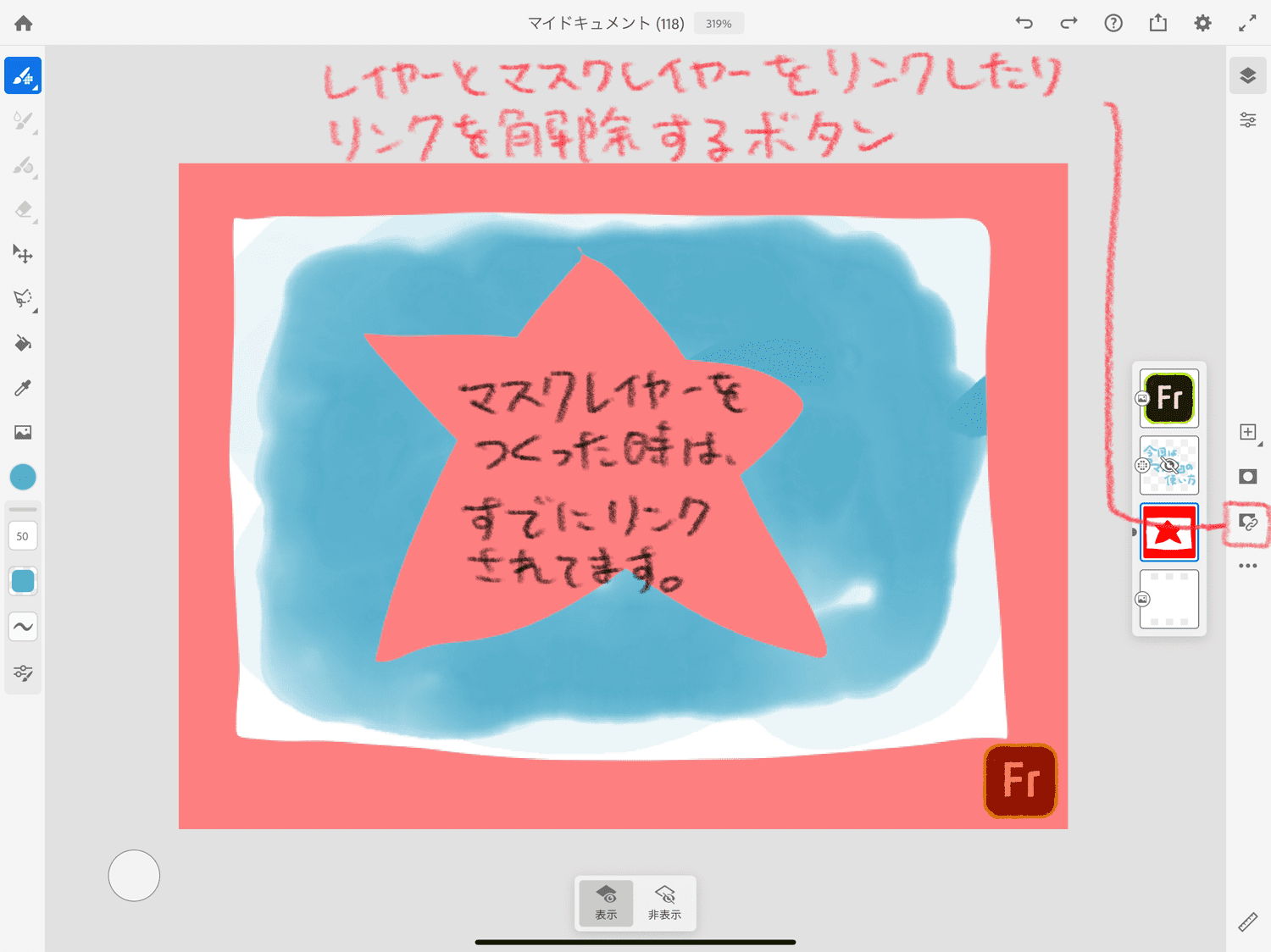
マスクのリンク

次にマスクのリンクについて解説します。
マスクレイヤーを作ると、始めは描画レイヤーとマスクレイヤーがリンクされた状態になっています。
![]()
って感じなんですが、マスクがリンクされていると…
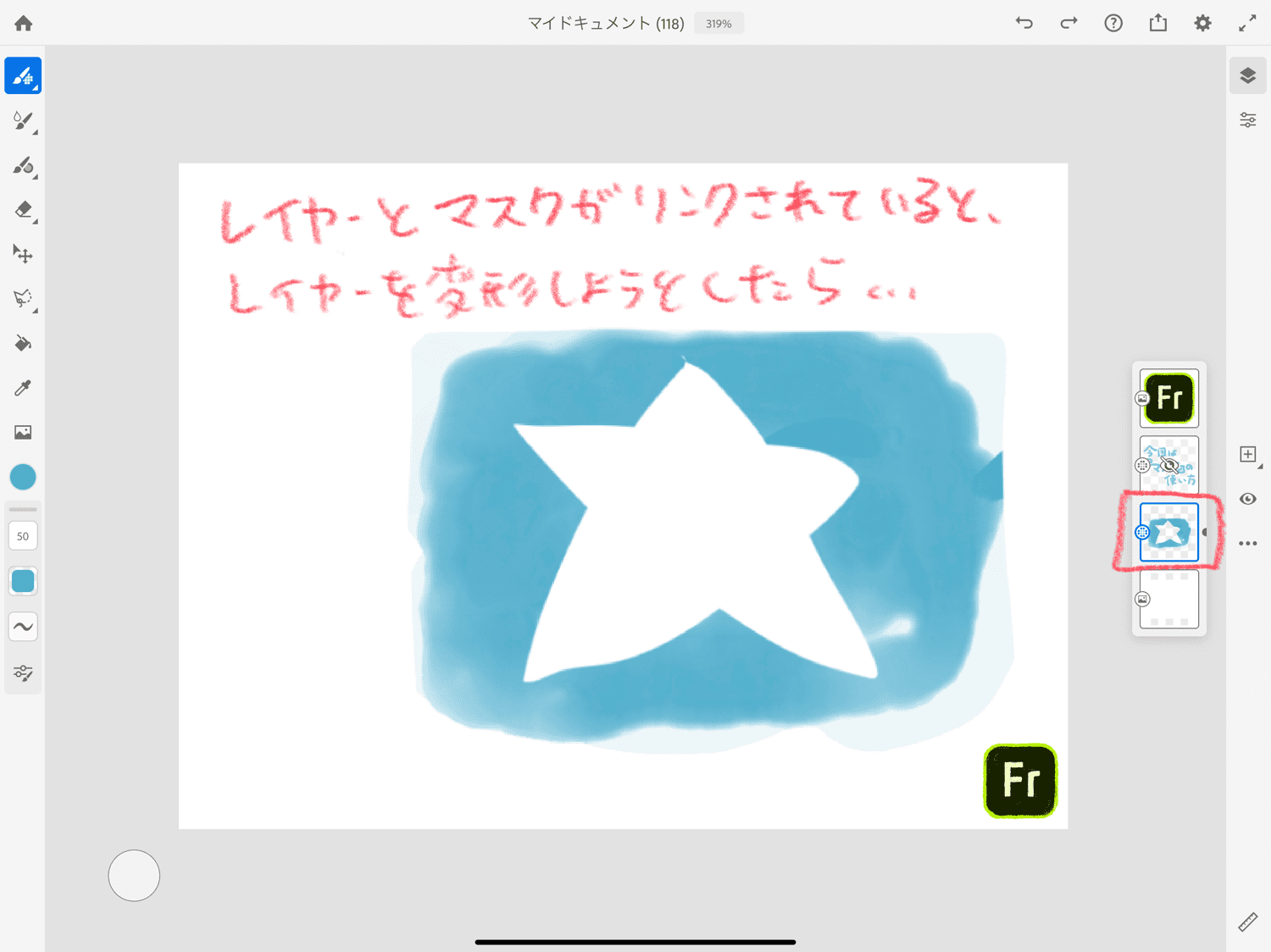
マスクと描画レイヤーがリンクされていると…


マスクと描画レイヤーがリンクされていると、
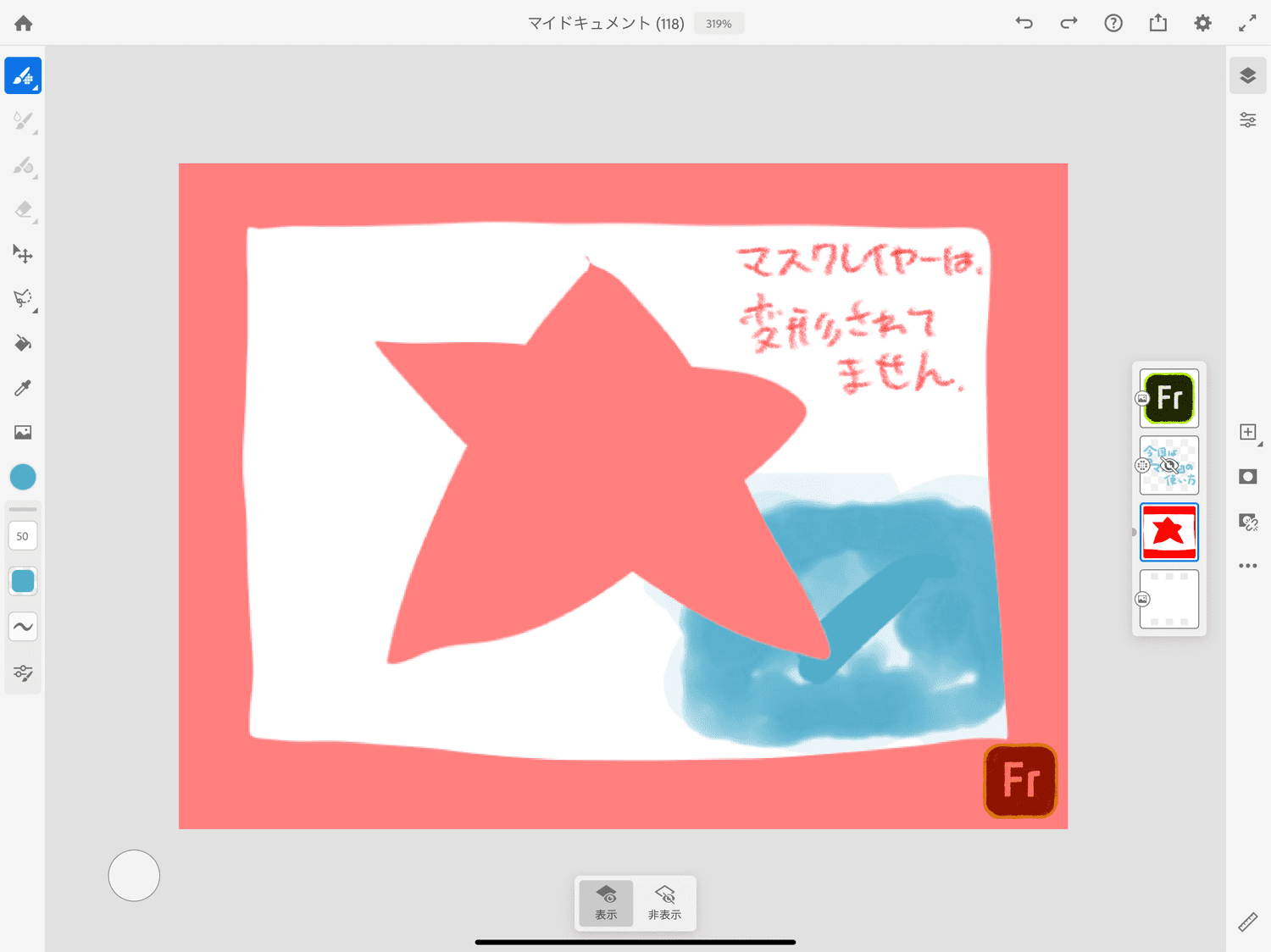
描画レイヤーだけ動かしたいと思っても、変形移動しても…
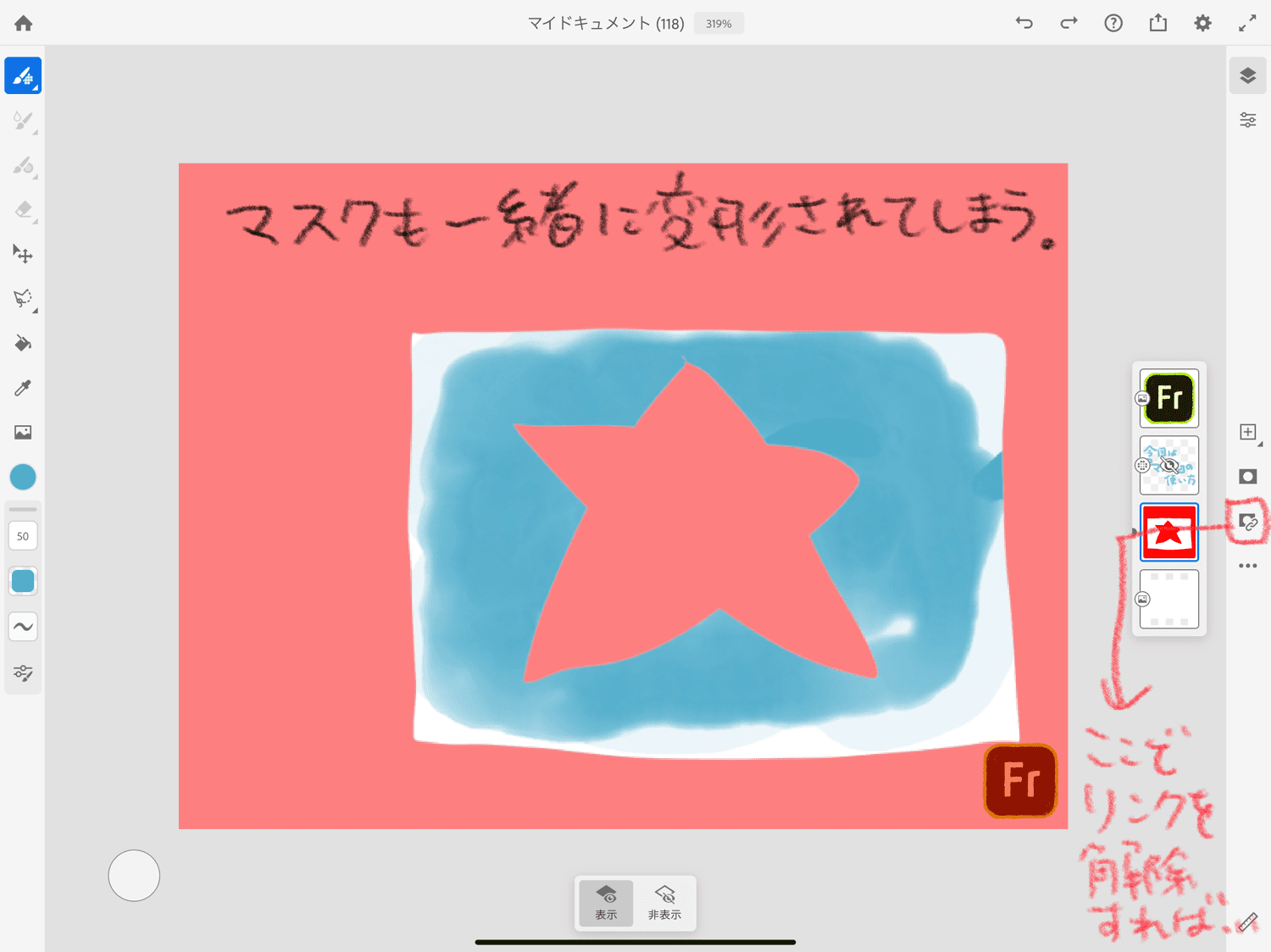
マスクレイヤーも一緒に変形されてしまうんです。
マスクとレイヤーのリンクを解除すると…


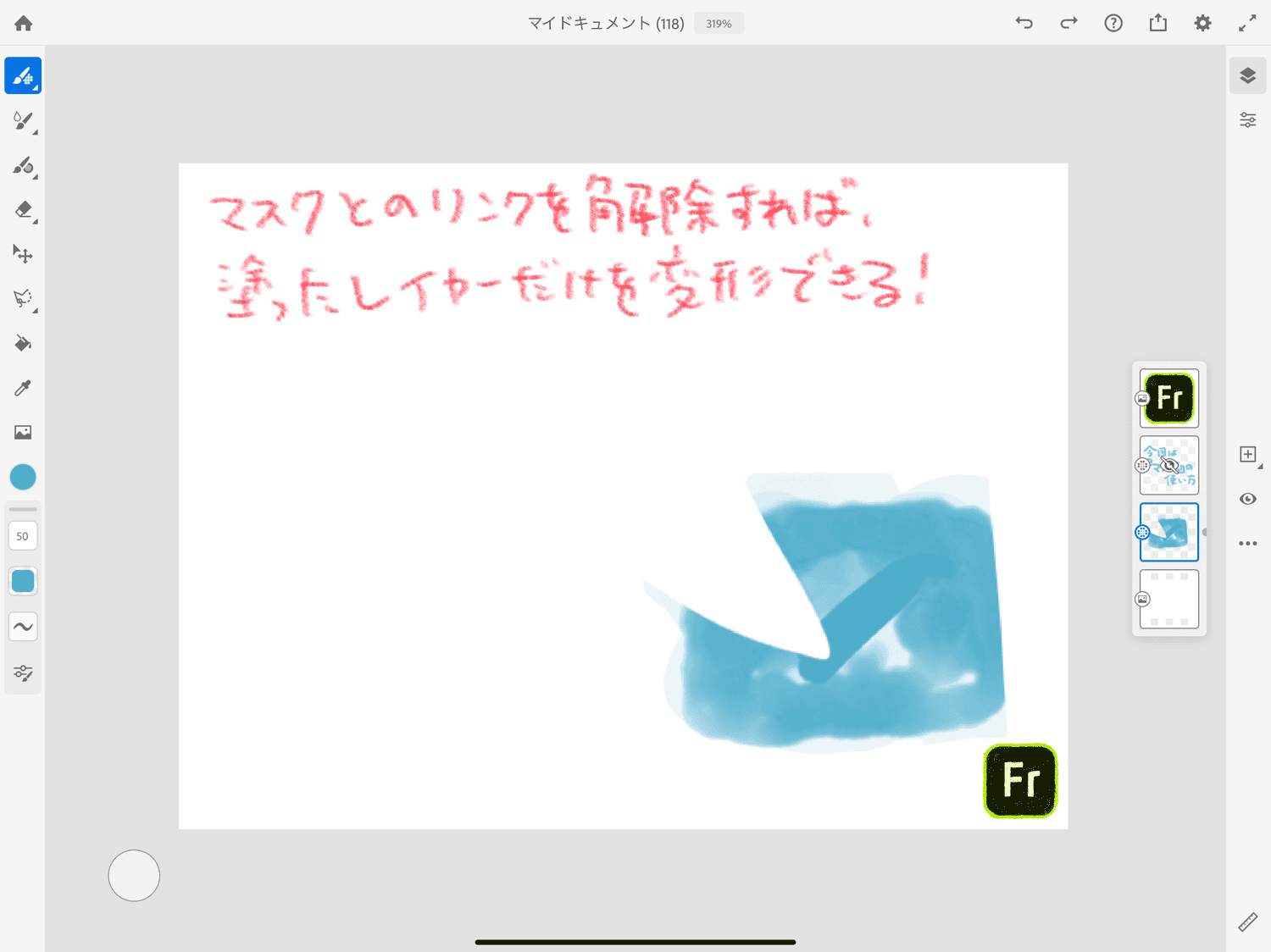
マスクのリンクのボタンを押して、マスクと描画レイヤーのリンクを解除すれば、
描画レイヤーを変形しても、
マスクレイヤーは、最初にマスクした時のままになります!
②レイヤーオプションから、マスクを作る

次は、レイヤーオプションからマスクを作ります。
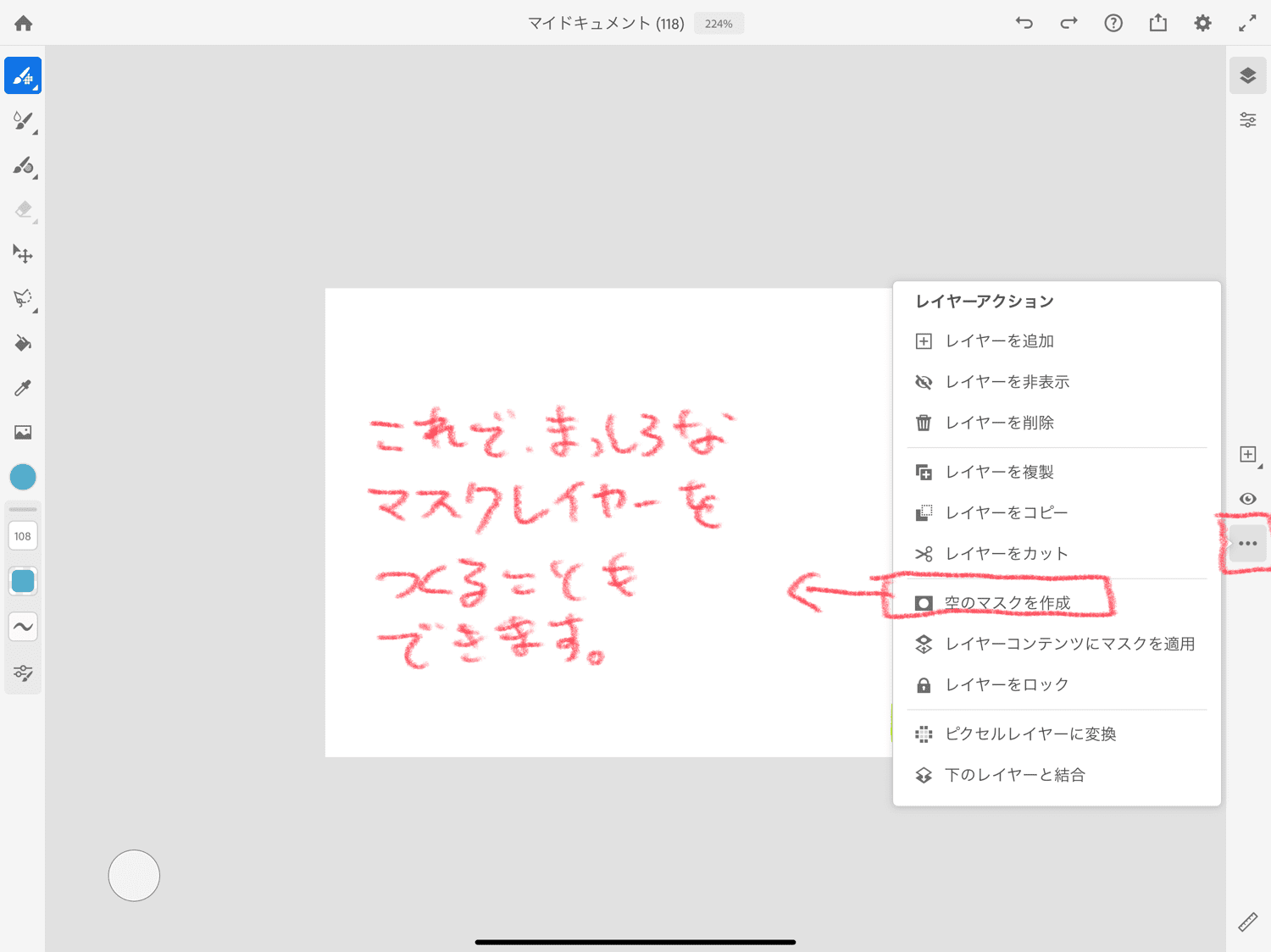
レイヤーを選択して、レイヤーメニューを表示すれば、そこに「空のマスクを作成する」という項目があります。
これを押せば、空のマスクレイヤーが作られます。
空のマスクレイヤーは、何もマスクされてない状態


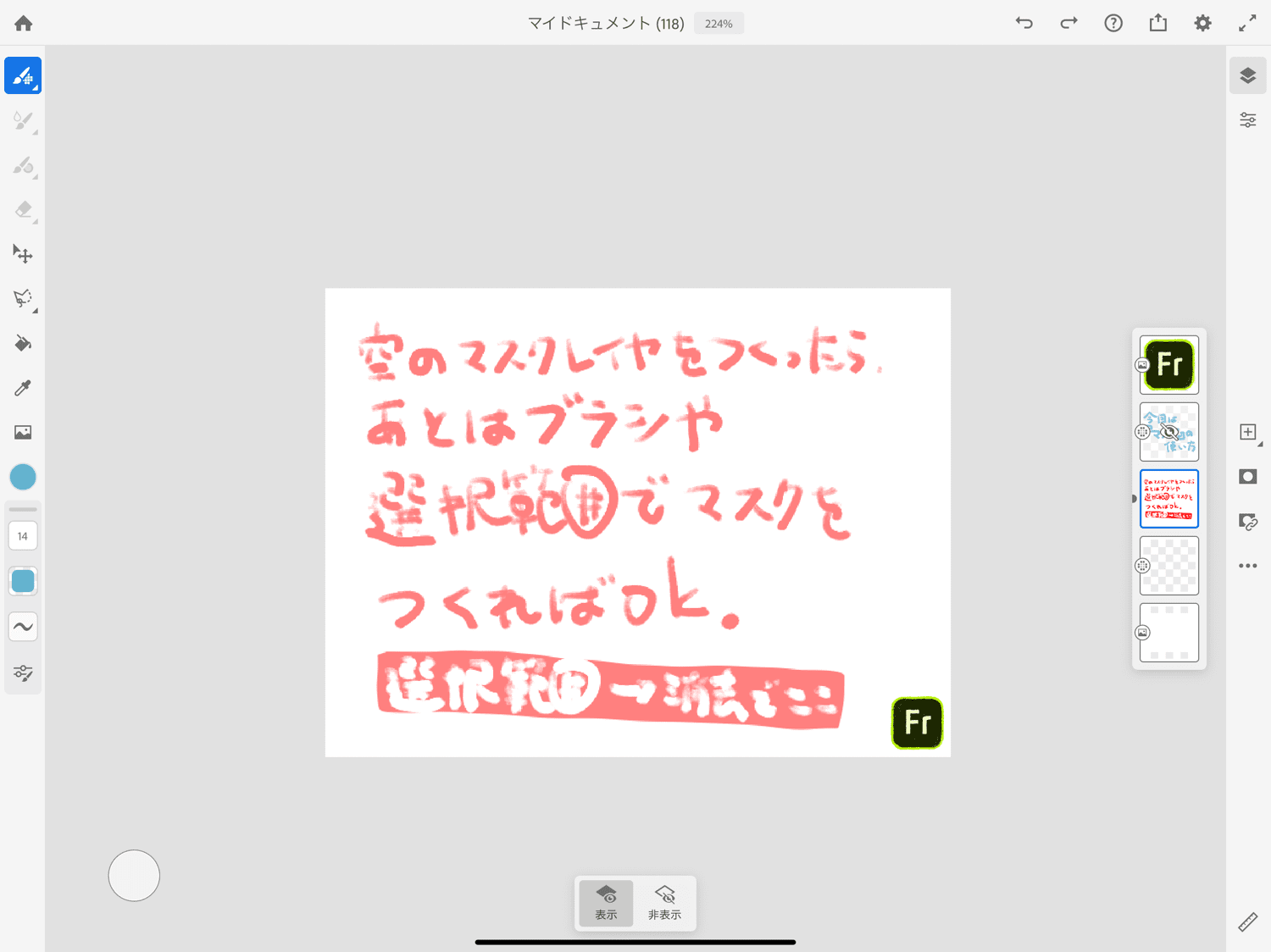
空のマスクレイヤーを作っても、それは空のマスクレイヤーなので、何もマスクされていない状態です。
ブラシや選択範囲ツールを使って、マスクを作成していきましょう。
空のマスクレイヤーは、色を塗っている段階で、ここだけ色が変わって欲しくないなぁって場面がある時に使える機能ですね!(他にももっと使い道があるかもしれませんが…)
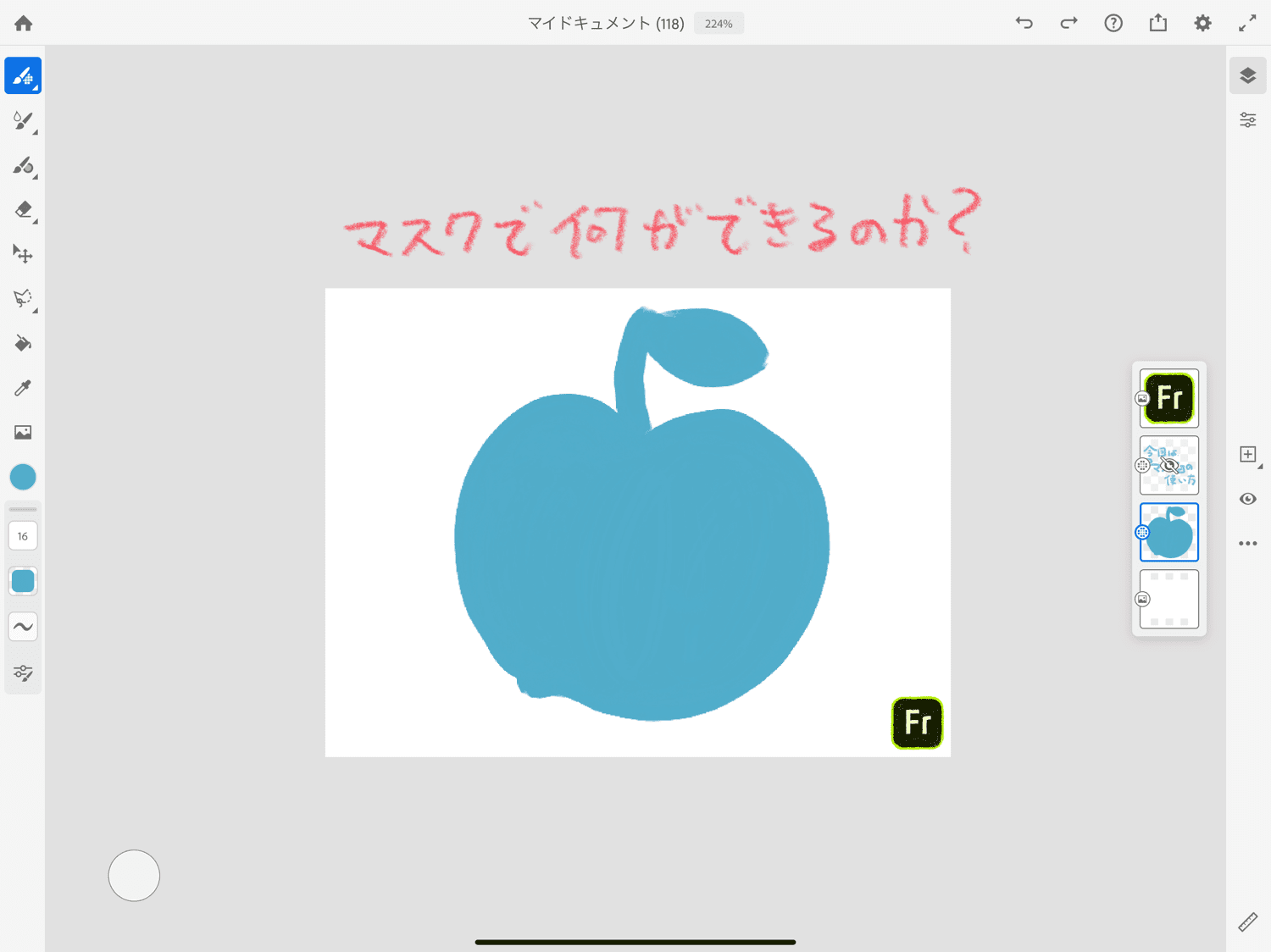
マスク機能で何ができるのか?

マスクの作り方の次は、マスクを使って何ができるかを解説していきます。
マスクの基本は「マスクした場所に、色をのせない」事でした。
逆を言えば、それ以外の部分には色がのるって事で…
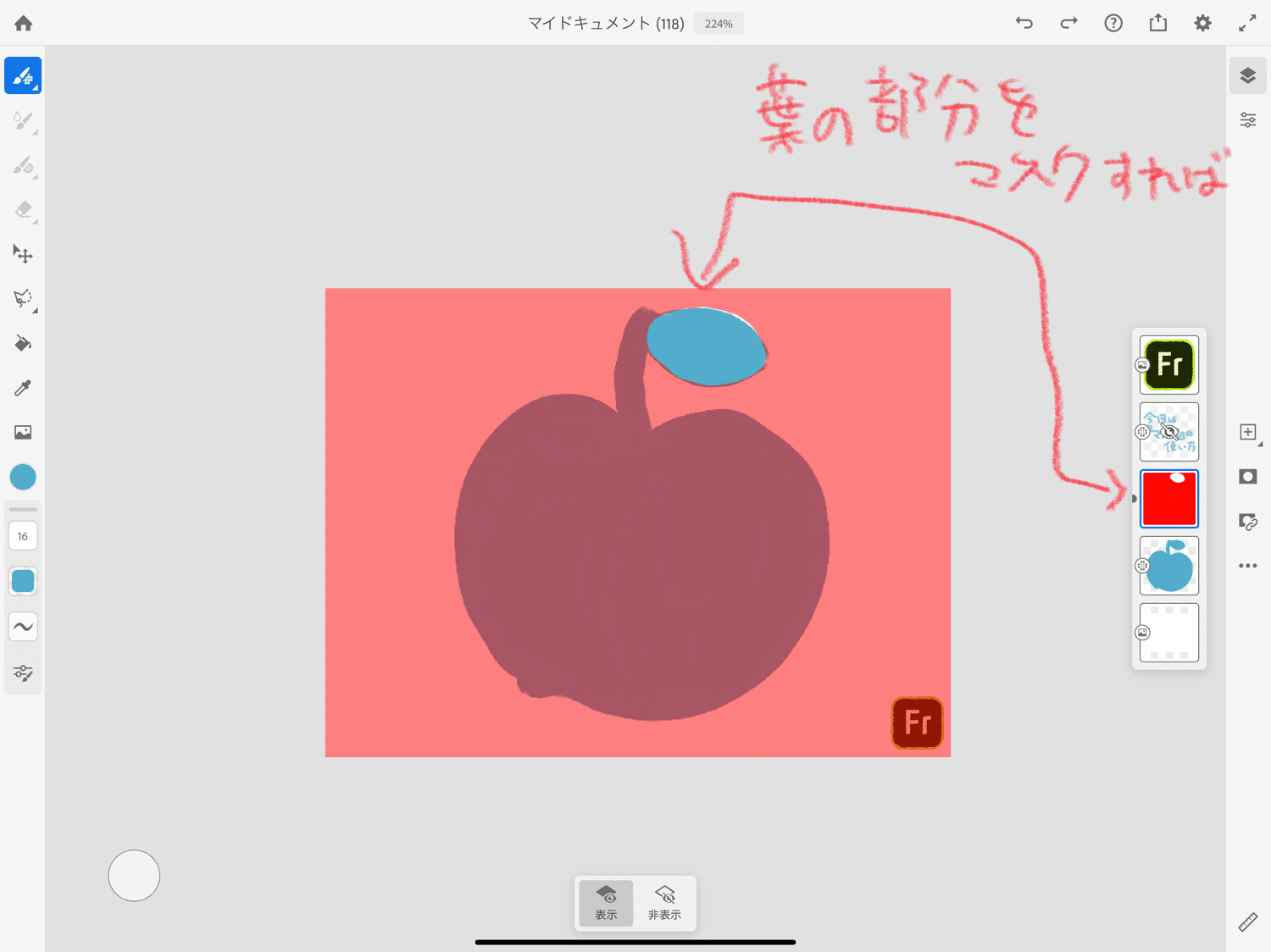
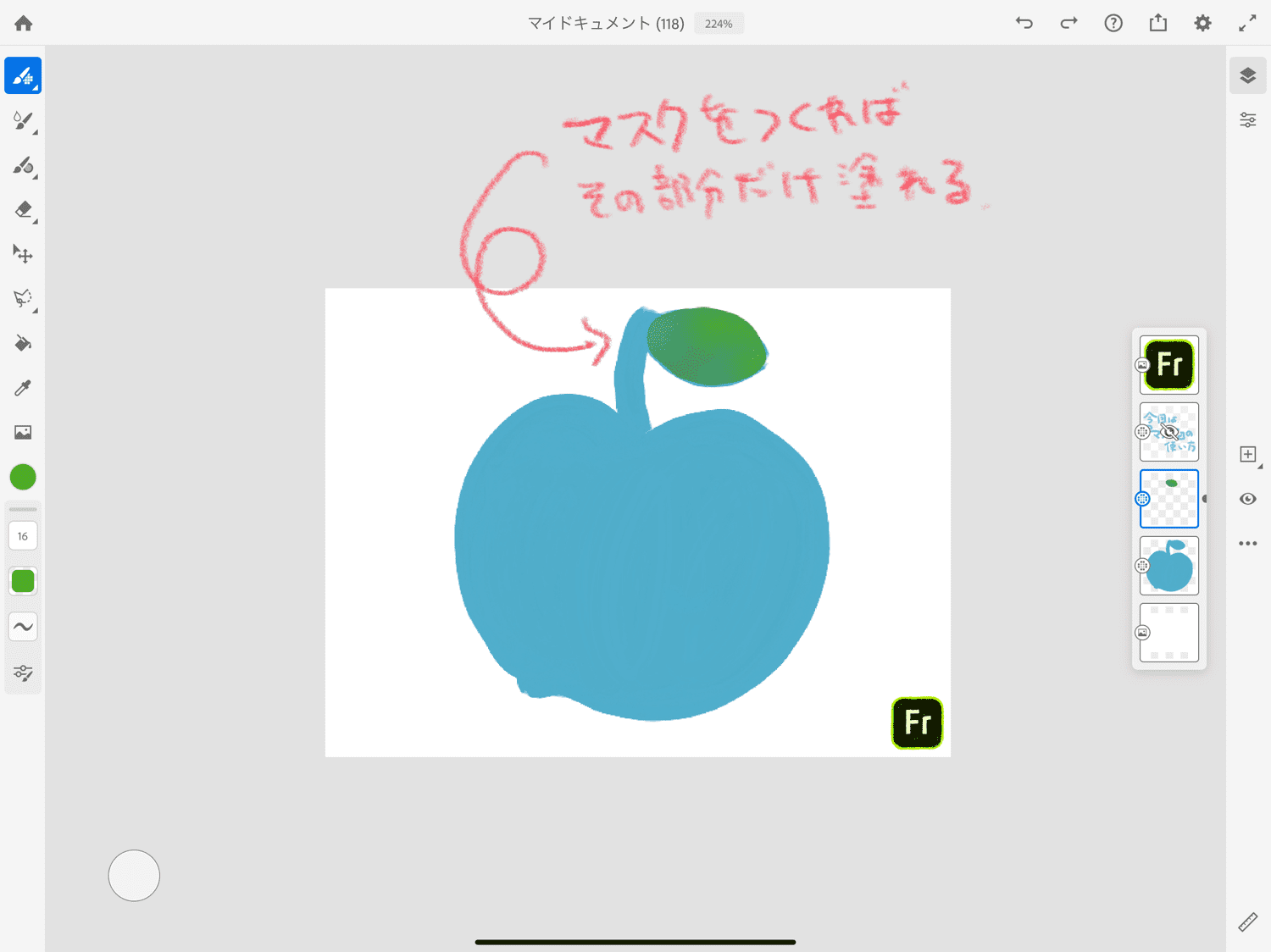
マスクを作って、そこだけに色をのせる



画像では、葉の部分にマスクをって書いてますが…
間違いです。
葉の部分だけ、マスクがされていない状態なので…
葉の部分だけ色が塗れます。
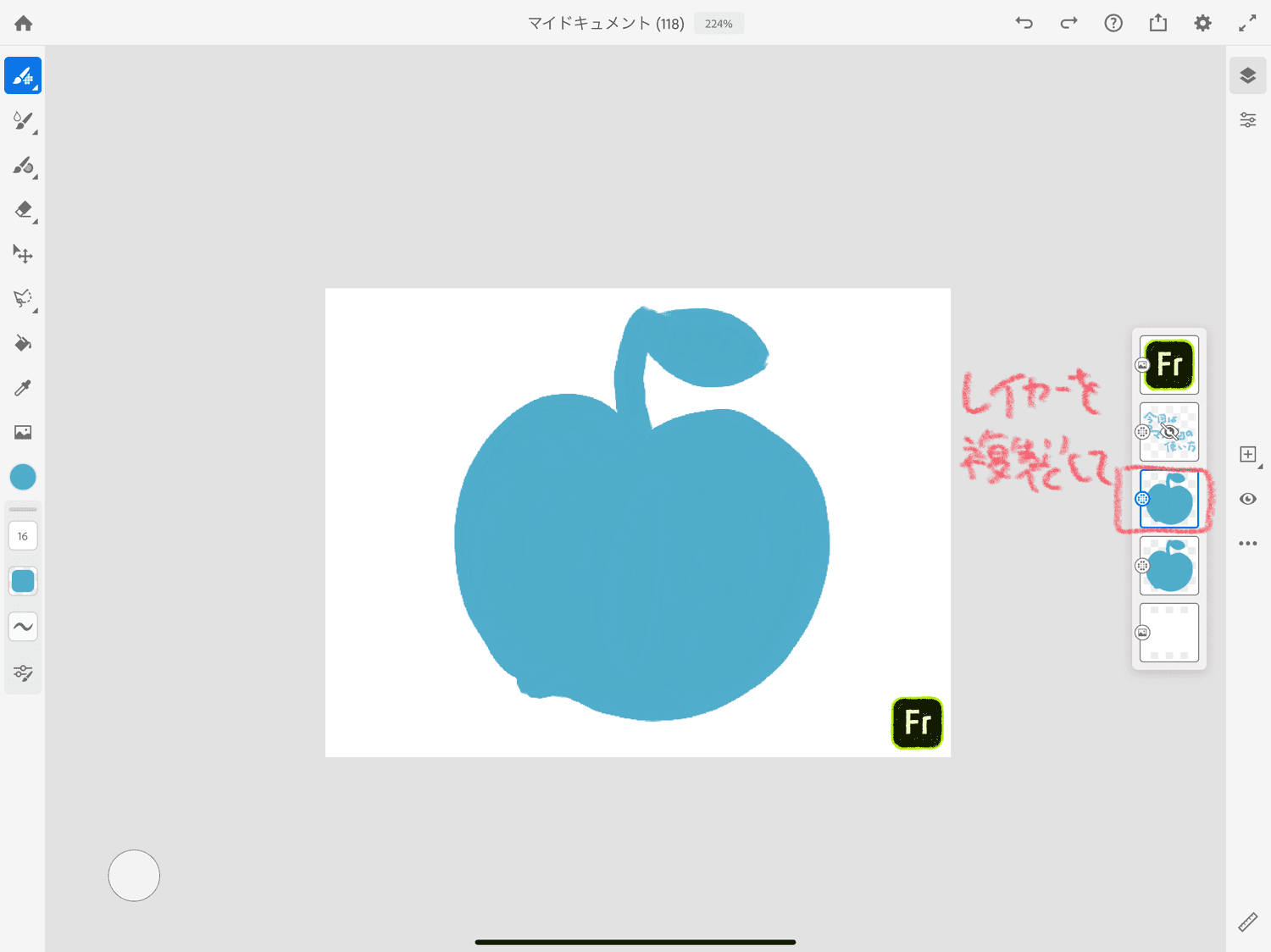
レイヤーは複製しないと、葉っぱの部分だけマスクを消去するので、他は全部マスクがかかって、本体が消えてしまいます。
下地のレイヤーは置いといて、影をつけるレイヤーにだけマスクをするのがいい方法でしょうか…
マスクを作って、画面に余白を作る



マスクを使う事で、画面に初めから余白を作っておく事もできます。
- 選択範囲を作る
- マスクを作る
- マスクメニューでマスクを反転する
- 描画レイヤーに移って、塗りつぶし
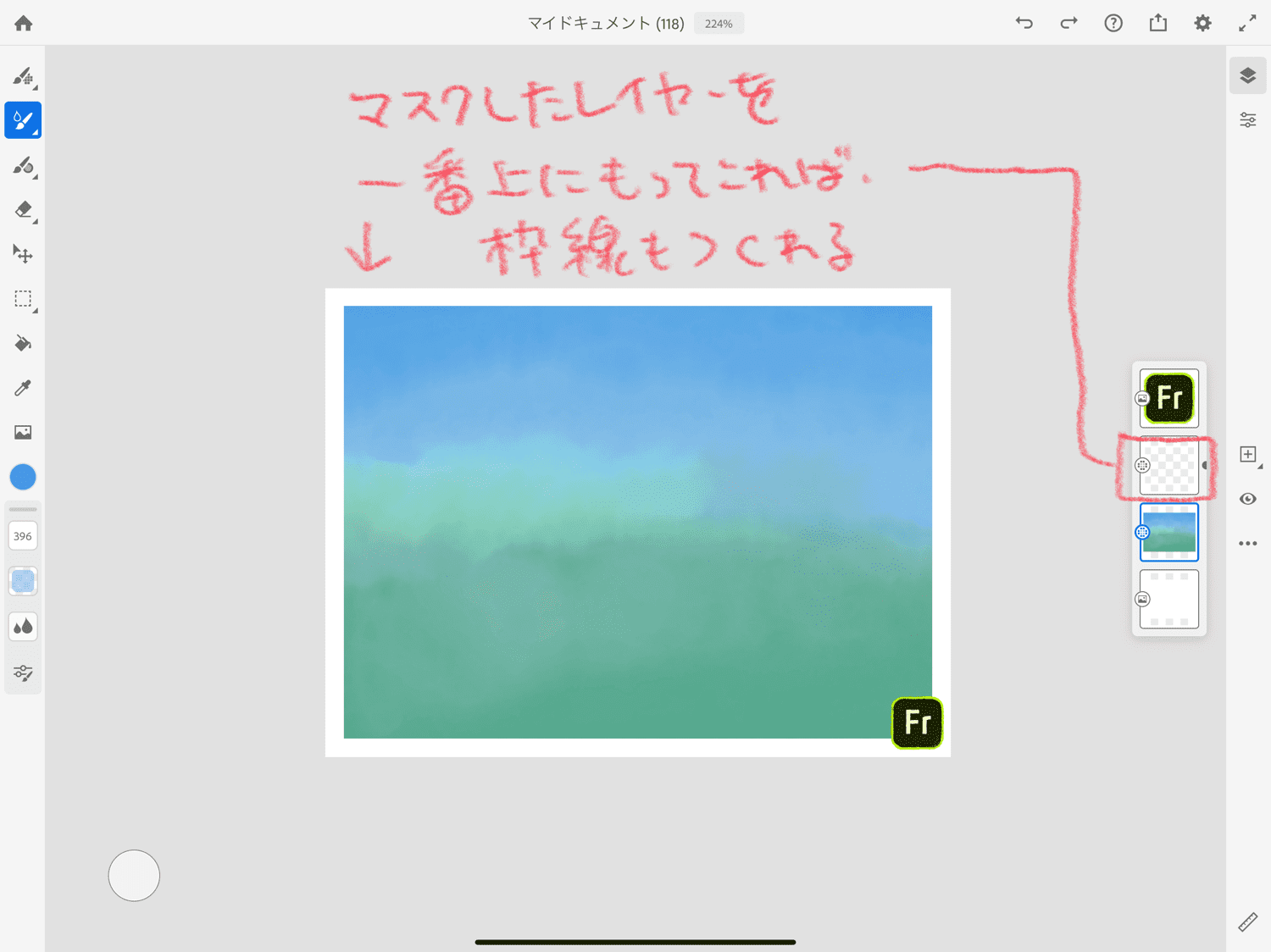
- 画面に余白ができました。
使い道があるような、ないような…
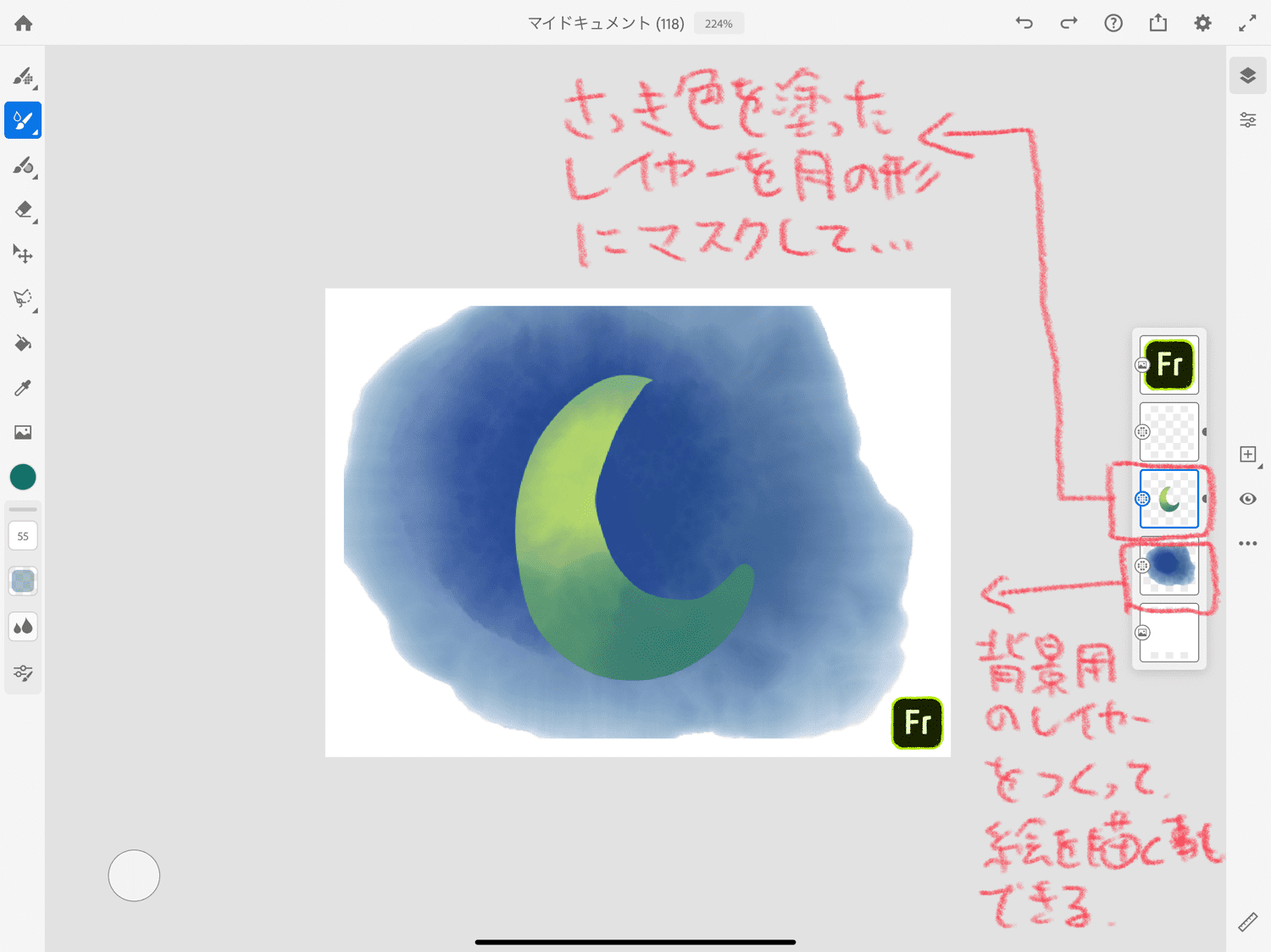
コラージュ的な使い方?

上の画像の色を塗ったレイヤーに、直接、月の形のマスクをして、別のレイヤーに背景を描きました。
こうする事で、コラージュ的な表現もできる…んじゃないでしょうか。
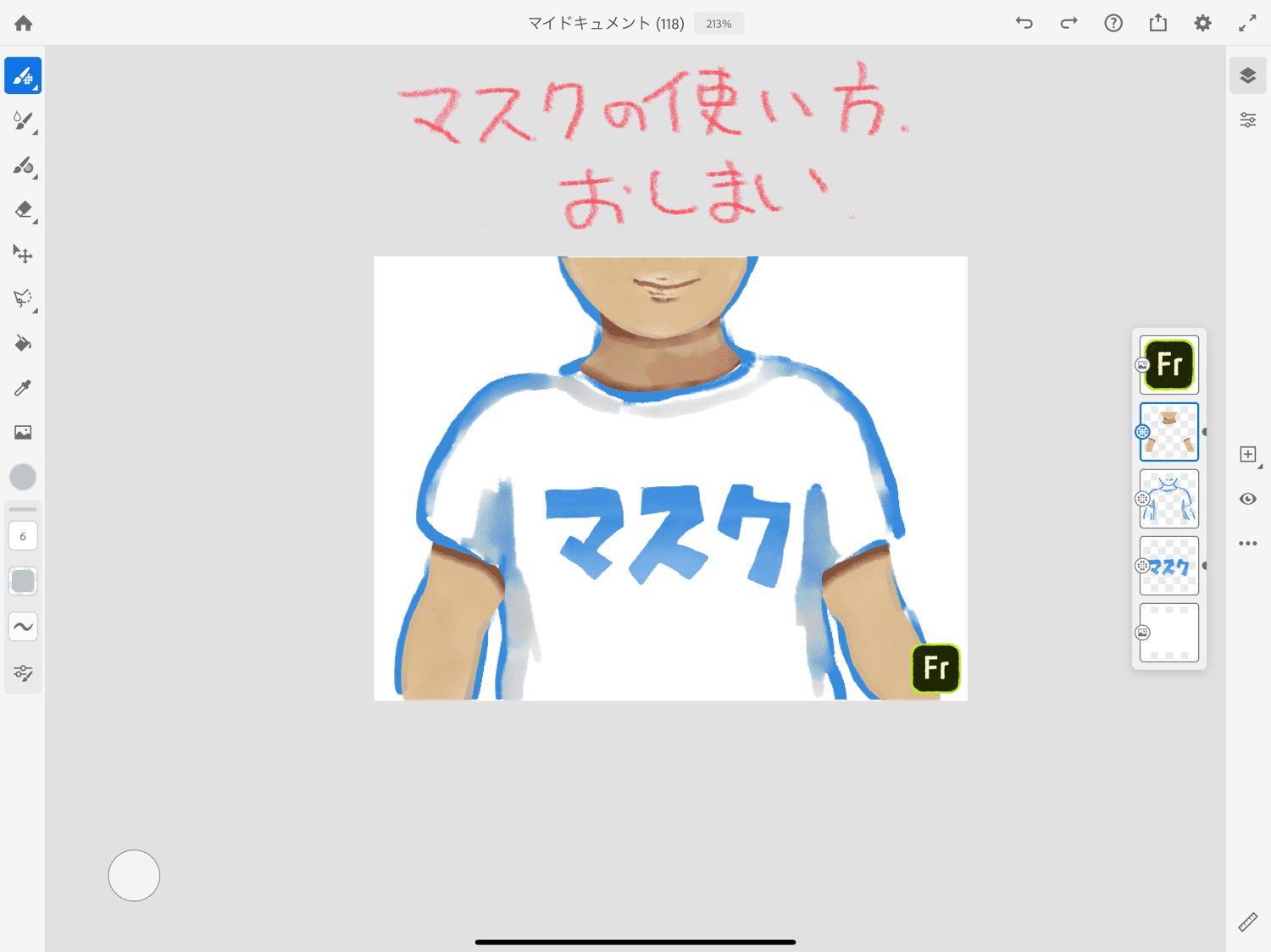
Adobe Frescoのマスクの使い方まとめ

これで、Adobe Frescoのマスクの使い方解説はおしまいです。
皆さん、これでマスクが使えるようになったでしょうか?
少しでもお役に立てれば、この記事を作成した甲斐があるんですが…
結構使えそうで、使わなくてもそんなに支障がないんじゃないか?って感じの「マスク」ですが…
ちゃんと使いこなして使わないのと、使えないから使わないのとじゃ、雲泥の差ですからね…
Adobe Frescoのマスク機能…
バッチリ使いこなしていきましょう!
関連記事
- 2021年1月22日
- 2020年4月28日
- 2020年5月4日
- 2020年4月30日
- 2021年1月22日