
魅力的な構図を描く為、
画像の色々なアスペクト比を知っておこう!という記事になっています。
構図のバリエーションを増やすには、画像のアスペクト比を知っておくのも一つの解決方法かと思い、画像の比率についてまとめてみました!
記事の最後には、「画像のフォーマットまとめイラスト」を配布していますので、最後までお付き合い頂けると幸いです。
絵を描く事と、動物が大好きな「おざぽん」と言います!
イラストにおける画像のフォーマットって?
キャンバスのサイズを「A4サイズ」にすると、その画像の比率は「1:1.414」
この比率には、どんな効果があるのか?
比率の持つ感情を知る事で、イラスト制作の役に立てようという目論見です!
世の中には色々な比率が存在しているんですが、
ここでは12個だけをピックアップしてまとめてみました!(よく使いそうなものから、ほとんど使わなさそうなものまで)
画像のアスペクト比「12項目」
3:2

多くのカメラで使われている比率。
写真風イラストを描く時は、ちゃんと「3:2」を守ろう。
![]()
4:3

アナログテレビの比率。
正方形に近い形なので、そこに収まる被写体も、強調されやすい。
![]()
16:9

デジタルテレビに使われている比率。
現在のYouTubeの標準の比率でもある。
![]()
(人間は横長の視野を持っているので、横に広がれば心地よく感じます。)
1:1.618

「黄金比」と呼ばれる、人が最も美しいと感じる比率。
構図に悩んだら、黄金比に当てはめろ!って言われるくらい万能な比率。
- トランプ
- キャッシュカード
- パスポート
- 名刺などは、黄金比が使われています。
キャンバスサイズにも使えるし、
構図に迷ったときに、黄金比を物差しにしてレイアウトを考えられるし…
![]()
1:1.414

白銀比と呼ばれる、日本で生まれた美しい比率。
A4サイズもB4サイズも白銀比。
世界では「黄金比」が美しいとされているけれど、
日本では「白銀比」の方が好まれています。
白銀比を配置に使うのもアリだと思いますが、(あまり聞かない)
白銀比はキャラクターデザインの際に、より魅力的なキャラクターを描く手助けになってくれます。
![]()
あのドラえもんにも「白銀比」が使われています!
16:10

デジタルの世界だと、よく見かける比率。
「16:9」があるので、イラストではあまり出番がなさそうだけど…
バチっとハマる何かがあるかも知れないので、メモっておきます。
2:1

最新のiPhoneの比率でもある。
横に長いので、ビジュアル重視の表現にぴったりの比率。
注意点としては、
横長になるほど、要素を詰め込まないといけないので、制作が大変になるって事です。
1:1

イラストではあまり見ないけれど、
絵画では「独特の世界観」とマッチして、売れる絵の条件の一つに「正方形の絵」があるくらいです。
![]()
2.35:1

アナモルフィックワイドスクリーンと呼ばれる比率。
主に映画に使用される。
イラストにも使用できれば、壮大な雰囲気を演出できるが、
埋めるべき空間が増えるので、それなりの知識や技術が必要になる。
![]()
おまけの比率
後の3つはPCディスプレイの比率になっています。
一般的なディスプレイとはかけ離れた物なので、おまけ扱いですいません!
21:9
32:9
32:10
僕がアレコレ言うよりも実際に見てもらった方がいいと思って、PCディスプレイのリンクを貼っておきます。
![]()
PCディスプレイの進化はどこに行ってしまうんでしょうか…
見てもらう媒体によっても変わる比率
ここまでイラストにおける画像のフォーマットと題して、
それぞれの画像のアスペクト比の持つ特徴を見てきました。
イラストの表現したいものによって、自由に変更できるアスペクト比ではありますが、
「見てもらう媒体」によって、アスペクト比は強制的に決まってしまうものでもあります。
映画のスクリーンで表示するなら、できるだけ横幅が広いアスペクト比がいいだろうし、
スマホの画面いっぱいに表示させたいなら、スマホのアスペクト比に合わせる必要があります。
イラストにアスペクト比を反映するには?
例えば、「スマホに画面いっぱいに表示させる為」
スマホのアスペクト比に、キャンバスサイズを合わせるとします。(最新iPhoneの「2:1」)
そうなると、「4:3」のアスペクト比を活かす事はできないんでしょうか?
![]()
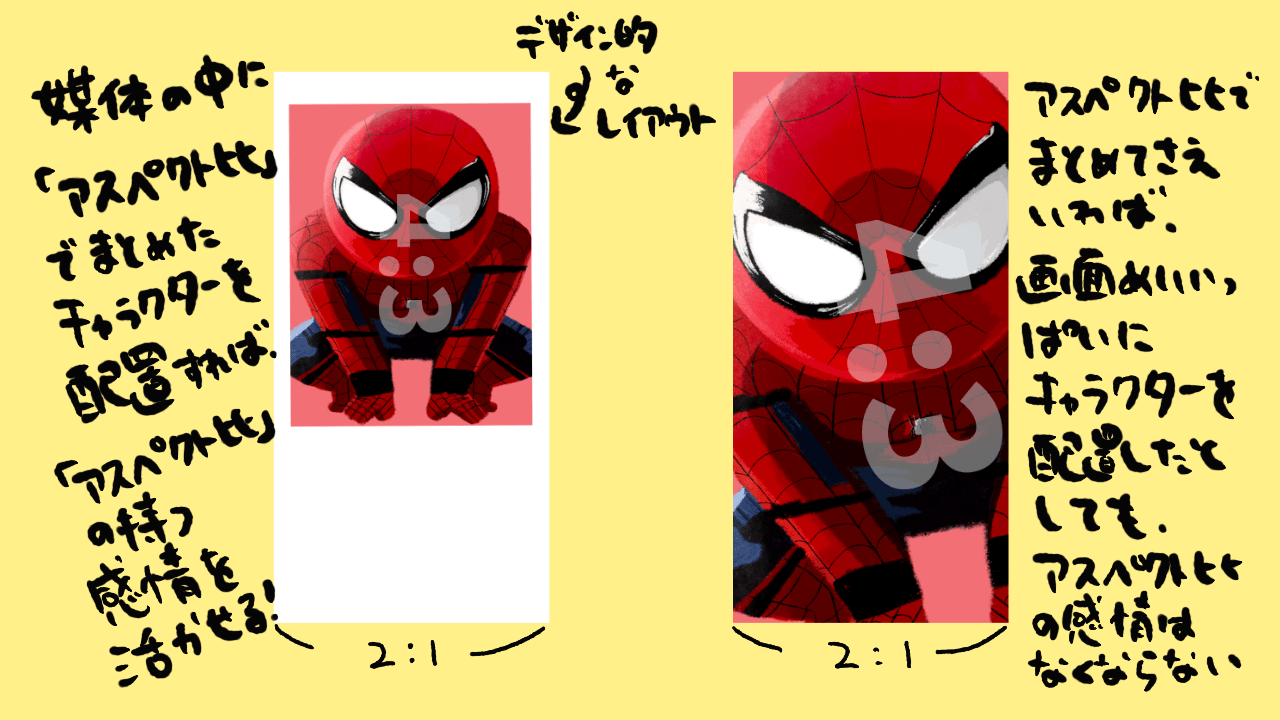
アスペクト比を活用した例

キャンバスサイズが決まっていたとしても、
キャラクターなどの要素にアスペクト比を当てはめる事で、
そのアスペクト比の持つ感情を活かす事ができます!
「4:3」の持つ「被写体」を近くに感じる感覚が…伝わるでしょうか?
アスペクト比の活用はある程度「ラフ」が固まってきた段階で、整える目的で使うのが良いと思います!
最後に
今回はイラストにおける画像のフォーマットについてまとめてみました。
フォーマットが変わるだけで、ぱっと見の印象が大きく変わる事を知れば、
フォーマット選びも大切な絵を描く作業だと感じますね!
色々と学んでいくと、「頭でっかち」になっちゃうんですが、
「知識」は「なぜこうしたのか?」を説明するための物であって、
イラストで大切なのは「感覚」だと思うんです。
なので、「知識」と「感覚」をバランス良く使って…
気持ち良くイラストを描いていきたいものですね!
記事特典

ここまで記事を読んでいただきありがとうございます!
今回紹介した「画像のフォーマット」をまとめたイラストを公開していますので、イラスト制作のお役に立てば幸いです。
イラストに悩んだら、フォーマットに当てはめて、試行錯誤してみてください!
絵の勉強をする記事
僕は10年動物を描いてきたんですが、
ここいらで、もう一回ちゃんと絵の勉強をし直そうと思って、勉強した内容をまとめた記事を更新しています。
特に勉強が疎かになっていた構図について学び直しているので、
構図を勉強したいって方には、もしかしたら役に立つ内容になっているかも知れません。